Компоновщик (Composite) — различия между версиями
Admin (обсуждение | вклад) (→Другое название) |
Admin (обсуждение | вклад) (→Достоинства и недостатки) |
||
| (не показано 9 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
[[Страница_курса_Паттерны_проектирования| К основной странице курса]] | [[Страница_курса_Паттерны_проектирования| К основной странице курса]] | ||
__NOTOC__ | __NOTOC__ | ||
| − | === | + | === Назначение === |
Объединяет объекты в древовидные структуры. Единообразно трактует простые и составные объекты. | Объединяет объекты в древовидные структуры. Единообразно трактует простые и составные объекты. | ||
| − | === | + | === Описание === |
| + | В ряде приложений требуется обрабатывать простые компоненты и составные, состоящие из простых. Например, в векторном графическом редакторе простыми компонентами выступают графические примитивы, а составными - сгруппированный набор графических примитивов. | ||
| + | |||
| + | Необходимость при обработке различать простые и составные компоненты усложняет приложение. | ||
| − | + | Паттерн Компоновщик рассматривает простые и составные компоненты наследниками некоторого абстрактного класса, тем самым делая единообразной их обработку. Это позволяет в частности включать в составной объект другой составной, формируя дерево объектов. | |
=== Реализация === | === Реализация === | ||
==== Диаграмма классов ==== | ==== Диаграмма классов ==== | ||
| − | [[Изображение: | + | [[Изображение:CompositeCommon.png]] |
==== Участники==== | ==== Участники==== | ||
| − | * | + | * '''Component''' - компонент |
| + | Объявляет интерфейс для компонуемых объектов. | ||
| + | Объявляет интерфейс для доступа к потомкам и управления ими. | ||
| + | Может объявлять ссылку на родительский элемент (необязательно) | ||
| + | * '''Leaf''' - лист | ||
| + | Представляет листовые узлы. Не имеет потомков | ||
| + | * '''Composite''' - составной объект | ||
| + | Определяет поведение компонентов, у которых есть потомки. | ||
| + | Хранит компоненты-потомки. | ||
| + | Реализует операции в интерфейсе класса Component, относящиеся к управлению потомками | ||
| + | * '''Client''' - клиент | ||
| + | Манипулирует объектами композиции через интерфейс класса Component | ||
=== Пример === | === Пример === | ||
<source lang="Csharp"> | <source lang="Csharp"> | ||
| + | class MainApp | ||
| + | { | ||
| + | static void Main() | ||
| + | { | ||
| + | Composite root = new Composite("root"); | ||
| + | root.Add(new Leaf("Leaf A")); | ||
| + | root.Add(new Leaf("Leaf B")); | ||
| + | |||
| + | Composite comp = new Composite("Composite X"); | ||
| + | comp.Add(new Leaf("Leaf XA")); | ||
| + | comp.Add(new Leaf("Leaf XB")); | ||
| + | |||
| + | root.Add(comp); | ||
| + | root.Add(new Leaf("Leaf C")); | ||
| + | |||
| + | root.Display(1); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | abstract class Component | ||
| + | { | ||
| + | protected string name; | ||
| + | |||
| + | public Component(string name) | ||
| + | { | ||
| + | this.name = name; | ||
| + | } | ||
| + | |||
| + | public abstract void Add(Component c); | ||
| + | public abstract void Remove(Component c); | ||
| + | public abstract void Display(int depth); | ||
| + | } | ||
| + | |||
| + | class Composite : Component | ||
| + | { | ||
| + | List<Component> children = new List<Component>(); | ||
| + | |||
| + | // Constructor | ||
| + | public Composite(string name): base(name) | ||
| + | { } | ||
| + | |||
| + | public override void Add(Component component) | ||
| + | { | ||
| + | children.Add(component); | ||
| + | } | ||
| + | |||
| + | public override void Remove(Component component) | ||
| + | { | ||
| + | children.Remove(component); | ||
| + | } | ||
| + | |||
| + | public override void Display(int depth) | ||
| + | { | ||
| + | Console.WriteLine(new String('-', depth) + name); | ||
| + | foreach (Component component in children) | ||
| + | component.Display(depth + 2); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | class Leaf : Component | ||
| + | { | ||
| + | public Leaf(string name): base(name) | ||
| + | { } | ||
| + | |||
| + | public override void Add(Component c) | ||
| + | { | ||
| + | throw new Exception("Cannot add to a leaf"); | ||
| + | } | ||
| + | |||
| + | public override void Remove(Component c) | ||
| + | { | ||
| + | throw new Exception("Cannot remove from a leaf"); | ||
| + | } | ||
| + | |||
| + | public override void Display(int depth) | ||
| + | { | ||
| + | Console.WriteLine(new String('-', depth) + name); | ||
| + | } | ||
| + | } | ||
</source> | </source> | ||
=== Достоинства и недостатки === | === Достоинства и недостатки === | ||
| − | * | + | * Клиенты могут единообразно работать с простыми и составными объектами |
| + | * Облегчается добавление новых типов компонентов | ||
=== Варианты === | === Варианты === | ||
| − | * | + | * Явные ссылки на родителей |
| + | * Разделение компонентов несколькими композитами. Если у компонента есть родитель, в этом случае, возможно, приходится хранить ссылки на всех родителей | ||
| + | * Рассматривание Leaf как Composite, у которого нет потомков, что упрощает обработку. | ||
| + | * Можно объявить операции манипуляции потомками только в классе Composite | ||
| + | * Может потребоваться упорядочение потомков по некоторому принципу (в Я-порядке или вначале листы) | ||
Текущая версия на 07:52, 4 августа 2014
Назначение
Объединяет объекты в древовидные структуры. Единообразно трактует простые и составные объекты.
Описание
В ряде приложений требуется обрабатывать простые компоненты и составные, состоящие из простых. Например, в векторном графическом редакторе простыми компонентами выступают графические примитивы, а составными - сгруппированный набор графических примитивов.
Необходимость при обработке различать простые и составные компоненты усложняет приложение.
Паттерн Компоновщик рассматривает простые и составные компоненты наследниками некоторого абстрактного класса, тем самым делая единообразной их обработку. Это позволяет в частности включать в составной объект другой составной, формируя дерево объектов.
Реализация
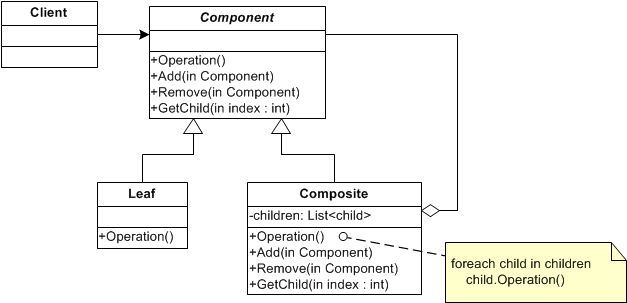
Диаграмма классов
Участники
- Component - компонент
Объявляет интерфейс для компонуемых объектов. Объявляет интерфейс для доступа к потомкам и управления ими. Может объявлять ссылку на родительский элемент (необязательно)
- Leaf - лист
Представляет листовые узлы. Не имеет потомков
- Composite - составной объект
Определяет поведение компонентов, у которых есть потомки. Хранит компоненты-потомки. Реализует операции в интерфейсе класса Component, относящиеся к управлению потомками
- Client - клиент
Манипулирует объектами композиции через интерфейс класса Component
Пример
class MainApp
{
static void Main()
{
Composite root = new Composite("root");
root.Add(new Leaf("Leaf A"));
root.Add(new Leaf("Leaf B"));
Composite comp = new Composite("Composite X");
comp.Add(new Leaf("Leaf XA"));
comp.Add(new Leaf("Leaf XB"));
root.Add(comp);
root.Add(new Leaf("Leaf C"));
root.Display(1);
}
}
abstract class Component
{
protected string name;
public Component(string name)
{
this.name = name;
}
public abstract void Add(Component c);
public abstract void Remove(Component c);
public abstract void Display(int depth);
}
class Composite : Component
{
List<Component> children = new List<Component>();
// Constructor
public Composite(string name): base(name)
{ }
public override void Add(Component component)
{
children.Add(component);
}
public override void Remove(Component component)
{
children.Remove(component);
}
public override void Display(int depth)
{
Console.WriteLine(new String('-', depth) + name);
foreach (Component component in children)
component.Display(depth + 2);
}
}
class Leaf : Component
{
public Leaf(string name): base(name)
{ }
public override void Add(Component c)
{
throw new Exception("Cannot add to a leaf");
}
public override void Remove(Component c)
{
throw new Exception("Cannot remove from a leaf");
}
public override void Display(int depth)
{
Console.WriteLine(new String('-', depth) + name);
}
}Достоинства и недостатки
- Клиенты могут единообразно работать с простыми и составными объектами
- Облегчается добавление новых типов компонентов
Варианты
- Явные ссылки на родителей
- Разделение компонентов несколькими композитами. Если у компонента есть родитель, в этом случае, возможно, приходится хранить ссылки на всех родителей
- Рассматривание Leaf как Composite, у которого нет потомков, что упрощает обработку.
- Можно объявить операции манипуляции потомками только в классе Composite
- Может потребоваться упорядочение потомков по некоторому принципу (в Я-порядке или вначале листы)