Конспект лекций «Компьютерные сети» — различия между версиями
Avalanche (обсуждение | вклад) |
Avalanche (обсуждение | вклад) (table) |
||
| Строка 626: | Строка 626: | ||
В каждой зоне должен быть как минимум один сервер имен. | В каждой зоне должен быть как минимум один сервер имен. | ||
Каждому серверу имен известен адрес хотя бы одного родительского сервера имен. | Каждому серверу имен известен адрес хотя бы одного родительского сервера имен. | ||
| + | |||
| + | ==Лекция 4== | ||
| + | ===Консорциум Всемирной паутины=== | ||
| + | |||
| + | С 1994 года основную работу по развитию Всемирной паутины взял на себя '''Консорциум Всемирной паутины''' (англ. World Wide Web Consortium, W3C), основанный и до сих пор возглавляемый Тимом Бернерсом-Ли. Данный Консорциум — организация, разрабатывающая и внедряющая технологические стандарты для Интернета и Всемирной паутины. Миссия W3C: «Полностью раскрыть потенциал Всемирной паутины, путём создания протоколов и принципов, гарантирующих долгосрочное развитие Сети». Две другие важнейшие задачи Консорциума — обеспечить полную «интернационализа́цию Сети» и сделать Сеть доступной для людей с ограниченными возможностями. | ||
| + | W3C разрабатывает для Интернета единые принципы и стандарты (называемые «Рекомендациями», англ. W3C Recommendations), которые затем внедряются производителями программ и оборудования. Таким образом достигается совместимость между программными продуктами и аппаратурой различных компаний, что делает Всемирную сеть более совершенной, универсальной и удобной. Все Рекомендации Консорциума Всемирной паутины открыты, то есть не защищены патентами и могут внедряться любым человеком без всяких финансовых отчислений консорциуму. | ||
| + | |||
| + | ===Клиенты WWW=== | ||
| + | ====Веб-браузеры==== | ||
| + | '''Веб-браузер''' (Web browser) — это программа для запросов и отображения вебстраниц, и перехода от одной страницы к другой. | ||
| + | |||
| + | '''URL''' (Uniform Resourse Locator) – универсальный адрес ресурса. | ||
| + | |||
| + | {{Hider | ||
| + | |title = Историчская справка. Развитие веб-браузеров. | ||
| + | |content = | ||
| + | Изначальное предложение, создать паутину из связанных друг с другом документов пришло от физика центра CERN Тима Бернерс-Ли (Tim Berners-Lee) '''в марте 1989 года'''. Первый (текстовый) прототип заработал спустя 18 месяцев. В декабре 1991 году на конференции Hypertext'91 в Сан-Антонио в штате Техас была произведена публичная демонстрация. | ||
| + | |||
| + | Эта демонстрация, сопровождаемая широкой рекламой, привлекла внимание других ученых. Марк Андрессен (Marc Andreessen) в университете Иллинойса начал разработку первого графического браузера, Mosaic. Программа увидела свет '''в феврале 1993 года''' и стала популярной. | ||
| + | |||
| + | '''В 1994 году''' CERN и Массачусетский технологический институт (M.I.T., Massachusetts Institute of Technologies) подписали соглашение об основании WWW-консорциума (World Wide Web Consortium, иногда применяется сокращение W3C) — организации, цель которой заключалась в дальнейшем развитии приложения Web, стандартизации протоколов и поощрении взаимодействия между отдельными сайтами. Бернерс-Ли стал директором консорциума. Хотя о Всемирной паутине уже написано очень много книг, лучшее место, где вы можете получить самую свежую информацию о ней, это сама Всемирная паутина. Домашнюю страницу консорциума можно найти по адресу http://www.w3.org. На этой странице заинтересованный читатель найдет ссылки на другие страницы, содержащие информацию обо всех документах консорциума и о его деятельности. | ||
| + | |||
| + | '''В апреле 1994 года''' Марк Андрессен и Джим Кларк, бывший профессор Стенфордского университета, образовали корпорацию Netscape Communication. В состав корпорации вошли многие ученые, вместе с Андрессеном занимавшиеся созданием браузера Mosaic, и в октябре 1994 года вышла в свет бета-версия продукта Netscape Navigator 1.0. В последующие годы компания приложила множество усилий для развития нового браузера и других технологий: web-серверов, коммерческих серверов, почтовых серверов, серверов новостей, прокси-серверов, программ чтения электронной почты и др. Netscape Communication по праву можно считать одной из самых прогрессивных и успешных Интернет-компаний середины 1990-х, а '''в августе 1995 года''' громкий публичный успех пришел к браузеру Netscape. | ||
| + | |||
| + | Компания Microsoft, изначально не проявлявшая значительной активности по продвижению своих интересов в Интернет, выпустила 1-ю версию браузера Microsoft Internet Explorer '''в августе 1995 года'''. Продукт не отличался изяществом и скоростью{{нет источника}}, однако компания вложила значительные инвестиции в его развитие, и к 1997 году Microsoft и Netscape шли бок о бок в «браузерной гонке». | ||
| + | |||
| + | '''11 июня 1997 года''' Netscape выпустила версию 4.0 своего браузера, а 30 сентября вышла в свет версия 4.0 Microsoft Internet Explorer. В то время еще не сложилось устоявшегося мнения о том, какой из браузеров лучше, а компания Microsoft, обладавшая монополией на свою операционную систему Windows, набирала все большую коммерческую мощь. | ||
| + | |||
| + | '''В 1997 году''' компания Netscape допустила ряд решающих просчетов: не была осознана важность создания портала на основе web-сайта компании, кроме того, было принято ошибочное решение о полном переходе браузера на Java-технологию. В конечном счете, '''1998 год''' ознаменовался для Netscape Communication снижением ее доли на рынке браузеров и других продуктов, в конце года она была приобретена компанией America Online, а Марк Андрессен и большая часть его команды покинули свое бывшее детище. | ||
| + | }} | ||
| + | |||
| + | '''Acid3''' — тест поддержки браузером веб-стандартов. Он осуществляет проверку 100 вероятно уязвимых мест в HTTP, HTML, CSS, ECMAScript, SVG и XML, а также проверяет работу с DOM. Намеренно выбирались такие тесты, которые не проходила сборка хотя бы одного из браузеров того времени (последние 16 тестов — Firefox или Safari). | ||
| + | |||
| + | ====Другие клиенты==== | ||
| + | * Мобильный телефон может получить доступ к ресурсам веб-сервера. | ||
| + | * Другие интеллектуальные устройства или бытовая техника. | ||
| + | * Специальное программное обеспечение может самостоятельно обращаться к веб-серверам для получения обновлений или другой информации. | ||
| + | |||
| + | ===Веб-серверы=== | ||
| + | '''Веб-сервер''' — это программа, принимающая HTTP-запросы от клиентов и выдающая им HTTP-ответы, обычно вместе с HTML-страницей, изображениями, файлами, медиа-потоком или другими данными. | ||
| + | |||
| + | ====Дополнительные функции веб-серверов==== | ||
| + | * ведение журнала обращений пользователей к ресурсам; | ||
| + | * аутентификация пользователей; | ||
| + | * поддержка динамически генерируемых страниц; | ||
| + | * поддержка HTTPS для защищённых соединений с клиентами. | ||
| + | Стандартный порт: 80/TCP (8080). | ||
| + | |||
| + | ====Популярные веб-серверы==== | ||
| + | * Apache; | ||
| + | * Microsoft Internet Information Services (IIS); | ||
| + | * nginx; | ||
| + | ::Cвободный веб-сервер, пользующийся большой популярностью на крупных сайтах (yandex.ru). | ||
| + | * lighttpd | ||
| + | ::Cвободный веб-сервер, разрабатываемый с расчётом на быстроту и защищённость, а также соответствие стандартам (ya.ru). | ||
| + | |||
| + | ====Установка и настройка Apache==== | ||
| + | |||
| + | Файл apache\conf\httpd.conf | ||
| + | <br>ServerName localhost | ||
| + | <br>AddDefaultCharset windows-1251 | ||
| + | <br>Listen 80 | ||
| + | <br>DirectoryIndex index.php index.htm index.html | ||
| + | |||
| + | HomServ — дистрибутив для Microsoft Windows, включающий Apache, PHP, MySQL, phpMyAdmin. | ||
| + | <br>Denwer — дистрибутив для Microsoft Windows, включающий Apache. | ||
| + | <br>Apache после установки создает каталог, где хранятся странички. | ||
| + | |||
| + | ===Протокол HTTP (HyperText Transfer Protocol)=== | ||
| + | |||
| + | Порядок запроса страницы http://www.math.rsu.ru/index.html: | ||
| + | <ol> | ||
| + | <li>Браузер определяет IP-адрес сервера, по известному имени из URL.</li> | ||
| + | <li>Устанавливает TCP- соединение с сервером.</li> | ||
| + | <li>Отправляет текстовый запрос: | ||
| + | <pre>GET /index.html HTTP/1.1 | ||
| + | User-Agent: Opera/9.24 (Windows NT 5.1; U; ru) | ||
| + | Host: www.math.rsu.ru | ||
| + | Connection: Keep-Alive</pre></li> | ||
| + | <li>Сервер получает запрос и находит требуемый ресур.</li> | ||
| + | </ol> | ||
| + | |||
| + | Рассмотрим запрос поробнее. | ||
| + | <br>GET – команда веб-серверу (тип запроса). Такие команды называются «'''методами'''». | ||
| + | <br>/index.html – URI (Uniform Resource Identifier) – имя ресурса. | ||
| + | <br>HTTP/1.1 – протокол HTTP версии 1.1. | ||
| + | <br>Host: www.math.rsu.ru. | ||
| + | <br>Connection: Keep-Alive – не разрывать TCP-соединение (еще есть close). | ||
| + | |||
| + | Протокол HTTP версии 1.0 поддерживал только непостоянные соединения. Для веб-страницы, состоящей, например, из текста и 10 картинок в случае непостоянного соединения приходится 11 раз устанавливать и разрывать TCP-соединения, а это долгая процедура (см. лекцию про TCP, транспортный уровень). В HTTP 1.1 добавили возможность устанавливать постоянные соединения, да еще с '''конвейеризацией'''. В соединениях без конвейеризации клиент посылает запрос серверу после того как закончит прием текущего объекта. В соединениях с конвейеризацией клиент запрашивает объекты (например, картинки) сразу после обнаружения ссылки на них в HTML-документе, не дожидаясь окончания приема текста. | ||
| + | |||
| + | При помощи '''сниффера''' (например, Wireshark) можно получить данные реальных запросов: | ||
| + | |||
| + | Приведем пример запроса браузера: | ||
| + | <pre>GET /index.html HTTP/1.1 // обязательная строка | ||
| + | User-Agent: Opera/9.24 (Windows NT 5.1; U; ru) | ||
| + | Host: www.math.rsu.ru // обязательная строка | ||
| + | Accept: text/html, application/xml;q=0.9, application/xhtml+xml, image/png, image/jpeg, image/gif, image/x-xbitmap, */*;q=0.1 | ||
| + | Accept-Language: ru,en;q=0.9 | ||
| + | Accept-Charset: iso-8859-1, utf-8, utf-16, *;q=0.1 | ||
| + | Connection: Keep-Alive</pre> | ||
| + | |||
| + | Ответ с<nowiki>ервера мехмата: | ||
| + | <pre><nowiki>HTTP/1.1 200 OK | ||
| + | Date: Mon, 07 Jul 2008 15:10:06 GMT | ||
| + | Server: Apache/1.3.37 (Unix) mod_perl/1.29 PHP/4.4.6 mod_ssl/2.8.28 OpenSSL/0.9.8e rus/PL30.22 | ||
| + | Last-Modified: Tue, 17 Jun 2008 12:22:22 GMT | ||
| + | ETag: "73619c-1d0d-4857ac7e" | ||
| + | Accept-Ranges: bytes | ||
| + | Content-Length: 7437 | ||
| + | Keep-Alive: timeout=15, max=100 | ||
| + | Connection: Keep-Alive | ||
| + | Content-Type: text/html | ||
| + | |||
| + | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> | ||
| + | <html> | ||
| + | <head> | ||
| + | <title>Учебно-научный центр "Механика. Матем</nowiki>атика"</title> | ||
| + | и т.д.</nowiki></pre> | ||
| + | |||
| + | ====HTTP-ответ сервера==== | ||
| + | Сервер формирует ответ, состоящий из заголовка и тела. | ||
| + | <pre><nowiki>'''HTTP/1.1 200 OK | ||
| + | Server: Apache/1.3.37 (Unix) mod_perl/1.29 PHP/4.4.6 | ||
| + | Last-Modified: Tue, 17 Jun 2008 12:22:22 GMT | ||
| + | Content-Length: 7437 | ||
| + | Keep-Alive: timeout=15, max=100 | ||
| + | Connection: Keep-Alive | ||
| + | Content-Type: text/html''' | ||
| + | |||
| + | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> | ||
| + | <html><head> <title>Учебно-научный центр "Механика. Математика" ...</nowiki></pre> | ||
| + | |||
| + | Браузер получает ответ, выделяет из него тело и отображает соответствующий документ. | ||
| + | |||
| + | Коды ошибок, возвращаемых веб-сервером. | ||
| + | <pre>200 OK: Запрос успешно обработан, объект получен и включен в ответ. | ||
| + | 301 Moved Permanently: Объект был перемещен; новый URL-адрес указан в строке ответа Location:. Программа клиента автоматически выполнит запрос по новому адресу. | ||
| + | 400 Bad Request: Общая ошибка, вызванная невозможностью интерпретации запроса сервером. | ||
| + | 404 Not Found: Запрашиваемый документ не найден на сервере. | ||
| + | 505 HTTP Version Not Supported: Указанная в запросе версия HTTP не поддерживается сервером.</pre> | ||
| + | |||
| + | Если в файле используется картинки, то для каждой будет сформирован дополнительный запрос. | ||
| + | |||
| + | '''Рендеринг''' – процесс отображения страницы. | ||
| + | |||
| + | ===Передача данных от клиента на сервер по протоколу HTTP=== | ||
| + | Проблема – передача данных от клиента к серверу. | ||
| + | Протокол HTTP изначально позволял только получать клиенту данные от сервера. Если добавить возможность отправки данных на веб-сервер, как тогда серверу их обрабатывать? | ||
| + | |||
| + | Выход: сервер должен запускать программу и передавать ей данные от клиента, а затем отсылать ее результат. | ||
| + | |||
| + | С этим столкнулись в самом начале развития WWW. Например, для отображения конфиденциальной информации клиент должен послать логин и пароль (это было реализовано средствами веб-сервера); другой пример — поисковой системе, работающей на сервере, нужны данные от клиента (строка запроса). Когда осознали необходимость этого, то поняли, что на сервер все функции повесить нельзя – нужно что-то поручать сторонним программам и придумали '''CGI''' – стандарт общения сервера с программами. | ||
| + | |||
| + | ====CGI-приложения==== | ||
| + | CGI (Common Gateway Interface) — стандарт обмена данными между прикладной программой, выполняемой по запросу пользователя, и HTTP-сервером, который данную программу запускает. | ||
| + | |||
| + | Данные передаются программе: | ||
| + | * через переменные окружения; | ||
| + | * на стандартный вход. | ||
| + | |||
| + | Программа передает данные серверу через стандартный выход. Формат такой же как у HTTP-ответа. | ||
| + | |||
| + | Common Gateway Interface — «общий интерфейс шлюза». Здесь Gateway (шлюз) — программа, которая работает по такому интерфейсу совместно с веб-сервером (многие предпочитают названия «скрипт» (сценарий) или «CGI-программа»). | ||
| + | |||
| + | ''Задача веб-сервера'' – отвечать на запросы клиентов. Сервер анализирует каждый запрос. Если клиенту нужен html-файл (не обязательно html), то сервер просто возвращает содержимое этого файла. А если клиент указывает в запросе на выполняемую программу и посылает в добавок аргументы для этой программы, сервер должен запустить эту программу с указанными аргументами и послать пользователю результат ее выполнения. | ||
| + | |||
| + | CGI определяет стандарты такого запуска программ на сервере: как информация из запроса и данные о сервере передаются программе (что через командную строку, что через переменные окружения) и как программа может возвратить дополнительную информацию о результате (например, его тип) в виде заголовков. | ||
| + | |||
| + | Сам интерфейс разработан таким образом, чтобы можно было использовать любой язык программирования, который может работать со стандартными устройствами ввода/вывода. Такими возможностями обладают даже скрипты для встроенных командных интерпретаторов операционных систем, поэтому в тех случаях, когда нет нужды в сложной функциональности, могут использоваться даже такие простые командные скрипты. | ||
| + | |||
| + | Все скрипты, как правило, помещают в каталог cgi-bin сервера, но это необязательно: скрипт может располагаться где угодно, но при этом большинство веб-серверов требуют специальной настройки. | ||
| + | |||
| + | В веб-сервере Apache, например, такая настройка может производится при помощи общего файла настроек httpd.conf или с помощью файла .htaccess в том каталоге, где содержится этот скрипт. Также Apache позволяет запускать все скрипты, имеющие расширение .cgi. | ||
| + | |||
| + | ====Методы HTTP-запросов==== | ||
| + | GET – запрашивает содержимое указанного ресурса. В случае наличия у ресурса параметров, они передаются в URI: http://www.example.net/resource?param1=value1¶m2=value2 | ||
| + | POST – передает пользовательские данные (например, из HTML-формы) заданному ресурсу | ||
| + | HEAD – запрашивает заголовок указанного ресурса | ||
| + | PUT – загружает указанный ресурс на сервер | ||
| + | DELETE – удаляет указанный ресурс | ||
| + | |||
| + | =====Методы===== | ||
| + | * '''OPTIONS''' | ||
| + | Возвращает методы HTTP, которые поддерживаются сервером. Этот метод может служить для определения возможностей веб-сервера. | ||
| + | |||
| + | * '''GET''' | ||
| + | Запрашивает содержимое указанного ресурса. Запрашиваемый ресурс может принимать параметры (например, поисковая система может принимать в качестве параметра искомую строку). Они передаются в строке URI (например: http://www.example.net/resource? param1=value1¶m2=value2). Параметры – это и есть данные от клиента: имя и пароль, строка запроса к поисковой системе и т.п. Согласно стандарту HTTP, запросы типа GET считаются идемпотентными — многократное повторение одного и того же запроса GET должно приводить к одинаковым результатам (при условии, что сам ресурс не изменился за время между запросами). Это позволяет кэшировать ответы на запросы GET. | ||
| + | |||
| + | * '''HEAD''' | ||
| + | Аналогичен методу GET, за исключением того, что в ответе сервера отсутствует тело. Это полезно для извлечения метаданных, заданных в заголовках ответа, без пересылки всего содержимого. | ||
| + | |||
| + | * '''POST''' | ||
| + | Передаёт пользовательские данные (например, из HTML-формы) заданному ресурсу. Например, в блогах посетители обычно могут вводить свои комментарии к записям в HTML-форму, после чего они передаются серверу методом POST и он помещает их на страницу. При этом передаваемые данные (в примере с блогами — текст комментария) включаются в тело запроса. В отличие от метода GET, метод POST не считается идемпотентным, то есть многократное повторение одних и тех же запросов POST может возвращать разные результаты (например, после каждой отправки комментария будет появляться одна копия этого комментария). | ||
| + | |||
| + | * '''PUT''' | ||
| + | Загружает указанный ресурс на сервер. | ||
| + | |||
| + | * '''DELETE''' | ||
| + | Удаляет указанный ресурс. | ||
| + | |||
| + | * '''TRACE''' | ||
| + | Возвращает полученный запрос так, что клиент может увидеть, что промежуточные сервера добавляют или изменяют в запросе. | ||
| + | |||
| + | * '''CONNECT''' | ||
| + | Для использования вместе с прокси-серверами, которые могут динамически переключаться в туннельный режим SSL. | ||
| + | |||
| + | В основном используются методы GET и POST. | ||
| + | |||
| + | ======Метод POST====== | ||
| + | После нажатия на кнопку «отправить» браузер посылает серверу сообщение: | ||
| + | <pre>POST /action.php HTTP/1.1 | ||
| + | Host: test1.ru | ||
| + | User-Agent: Mozilla/5.0 (Linux) | ||
| + | Content-Type: application/x-www-form-urlencoded | ||
| + | Content-Length: 18 | ||
| + | |||
| + | name=sergey&age=26</pre> | ||
| + | |||
| + | Реальные данные, перехваченные сниффером: | ||
| + | |||
| + | Запрос браузера к серверу, установленному на этом же компьютере: | ||
| + | <pre>POST /action.php HTTP/1.1 // action.php – это программа на сервере, которой передаются введенные данные. По этим данным она сгенерирует html-страницу, которая затем будет отправлена сервером браузеру | ||
| + | Host: test1.ru | ||
| + | User-Agent: Mozilla/5.0 (X11; U; Linux i686; en-US; rv:1.8.0.11) Gecko/20070324 (Debian-1.8.0.11-2) Epiphany/2.14 // это браузер ОС Linux Debian, установленной у клиента на виртуальной машине. Виртуальной машиной пришлось воспользоваться, так как сниффер не может перехватить запрос от браузера на локальной машине направленный к серверу на той же машине, т.е. через интерфейс 127.0.0.1 | ||
| + | Accept: text/xml,application/xml,application/xhtml+xml,text/html;q=0.9,text/plain;q=0 .8,image/png,*/*;q=0.5 | ||
| + | Accept-Encoding: gzip,deflate | ||
| + | Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 | ||
| + | Keep-Alive: 300 | ||
| + | Connection: keep-alive | ||
| + | Referer: http://test1.ru/ | ||
| + | Content-Type: application/x-www-form-urlencoded // тип передаваемого содержимого | ||
| + | Content-Length: 18 // Размер содержимого | ||
| + | |||
| + | name=sergey&age=26 // содержимое</pre> | ||
| + | |||
| + | Об HTML будем говорить позже, но все же приведу здесь код HTML-странички со слайда: | ||
| + | <pre><nowiki><form action="action.php" method="POST"> | ||
| + | Ваше имя: <input type="text" name="name" /><br><br> | ||
| + | Ваш возраст: <input type="text" name="age" /><br><br> | ||
| + | <input type="submit" value="Отправить"> | ||
| + | </form></nowiki></pre> | ||
| + | |||
| + | =====Передача данных CGI-приложению===== | ||
| + | Передача данных CGI-приложению может осуществляться методами GET и POST. | ||
| + | |||
| + | {| class="standard" | ||
| + | ! | ||
| + | ! GET | ||
| + | ! POST | ||
| + | |- | ||
| + | ! Как данные передаются серверу | ||
| + | | В url | ||
| + | | В теле запроса | ||
| + | |- | ||
| + | ! Как сервер передает данные программе | ||
| + | | Через переменные окружения (QUERY_STRING) | ||
| + | | Через поток стандартного ввода | ||
| + | |- | ||
| + | ! Используется для передачи | ||
| + | | небольших массивов данных | ||
| + | | больших, в частности TEXTAREA и файлов | ||
| + | |} | ||
| + | |||
| + | ======Кодирование и формат отправляемых данных====== | ||
| + | По умолчанию – application/x-www-form-urlencoded | ||
| + | Все символы не из первой половины ASCII заменяются их кодами, например, “a” на “%E0”. Пробелы – на «+», «&» – на «%26». | ||
| + | |||
| + | multipart/form-data – используется для отправки двоичных данных и данных смешанного типа. | ||
| + | |||
| + | Существует два типа кодирования содержания (тела) HTTP-сообщения, которые можно определить в форме: | ||
| + | * application/x-www-form-urlencoded | ||
| + | * multipart/form-data | ||
| + | |||
| + | Первый тип кодирования выбирается по умолчанию и является основным способом. В URL документа можно использовать только символы набора Latin1. Это первая половина таблицы ASCII за вычетом первых 20 символов. Все остальные символы заменяются своими шестнадцатеричными эквивалентами. Кроме того, такие символы, как "+" или "&", играют роль разделителей или коннекторов. Если они встречаются в значении поля, то тоже заменяются на шестнадцатеричный эквивалент. Наиболее характерно это для работы с русским алфавитом. Поэтому скрипт, который принимает запросы, должен уметь эти символы декодировать. | ||
| + | |||
| + | Второй тип применяется для передачи двоичной информации в теле HTTP-сообщения. Если проводить аналогии с электронной почтой, то multipart/form-data обеспечивает присоединение файла данных (attachment) к HTTP-запросу. Наиболее типичным примером является передача файла с машины пользователя на сервер: | ||
| + | <pre><nowiki><FORM ACTION=script.cgi METHOD=post | ||
| + | ENCTYPE=multipart/form-data> | ||
| + | <INPUT NAME=n1 VALUE="Поле1"> | ||
| + | <INPUT NAME=n2 TYPE=file> | ||
| + | <INPUT TYPE=BUTTON VALUE="Отправить"> | ||
| + | </FORM></nowiki></pre> | ||
| + | |||
| + | В данном случае HTTP-сообщение будет очень похоже на почтовое сообщение в стандарте MIME (собственно, это и есть MIME-сообщение, только передается оно по протоколу HTTP). Естественно, что для приема такого сообщения нужен скрипт, который бы смог разобрать его на части, а потом декодировать необходимую информацию. | ||
| + | |||
| + | Сообщение типа "multipart/form-data" состоит из нескольких частей, каждая их которых представляет успешный управляющий элемент. Части отправляются обрабатывающему агенту в том порядке, в котором соответствующие управляющие элементы представлены в потоке документа. Границы частей не должны находиться в данных. | ||
| + | |||
| + | Как и во всех составных типах MIME, каждая часть имеет необязательный заголовок "Content-Type", для которого по умолчанию устанавливается значение "text/plain". Агенты пользователей должны предоставлять заголовок "Content-Type" с параметром "charset". | ||
| + | |||
| + | Каждая часть должна содержать: | ||
| + | * заголовок "Content-Disposition", имеющий значение "form-data"; | ||
| + | * атрибут именования, определяющий имя соответствующего управляющего элемента. Имена управляющих элементов, изначально закодированные с использованием наборов символов, отличных от ASCII, могут кодироваться с помощью метода, описанного в [RFC2045]. | ||
| + | |||
| + | <pre><nowiki>application/x-www-form-urlencoded | ||
| + | BigText= TextTextText&pol1= m | ||
| + | multipart/form-data | ||
| + | ------------Gt1CO3wAR7XTbm1eE7LoA6 | ||
| + | Content-Disposition: form-data; name="BigText " | ||
| + | |||
| + | TextTextText | ||
| + | |||
| + | ------------Gt1CO3wAR7XTbm1eE7LoA6 | ||
| + | Content-Disposition: form-data; name="pol1 " | ||
| + | |||
| + | m | ||
| + | ------------Gt1CO3wAR7XTbm1eE7LoA6--</nowiki></pre> | ||
| + | |||
| + | multipart/form-data – для отправки больших объемов данных или двоичных файлов | ||
| + | |||
| + | =====Пример CGI-скрипта (GET) на PascalABC===== | ||
| + | |||
| + | <pre><nowiki>s:=Environment.GetEnvironmentVariable('QUERY_STRING'); | ||
| + | writeln(file,'Переменная окружения QUERY_STRING: ',s); | ||
| + | writeln('Content-Type: text/html'); | ||
| + | writeln(‘'); | ||
| + | writeln('<html> <head> <title> OK </title> </head> <body> <h1> Введенные в форму данные успешно записаны в файл zapros_get.txt </h1></body>')</nowiki></pre> | ||
| + | |||
| + | =====Пример CGI-скрипта (POST) на PascalABC===== | ||
| + | |||
| + | <pre><nowiki>Val(Environment.GetEnvironmentVariable('CONTENT_LENGTH'),n,err); | ||
| + | writeln(file,'Размер: ',n); | ||
| + | writeln(file,'Данные:'); | ||
| + | SetLength(s,n); | ||
| + | for i:=0 to n-1 do | ||
| + | read(s[i]); | ||
| + | for i:=0 to n-1 do | ||
| + | write(f,s[i]); | ||
| + | writeln('Content-Type: text/html'); | ||
| + | writeln(''); | ||
| + | writeln('<html> <head> <title> OK </title> </head> <body> <h1> Введенные в форму данные успешно записаны в файл zapros_post.txt </h1></body>')</nowiki></pre> | ||
| + | |||
| + | =====Недостатки и альтернативы CGI===== | ||
| + | |||
| + | Недостаток CGI: вызов программы – «дорогая» операция, особенно если это скрипт, который еще нужно интерпретировать (или откомпилировать). | ||
| + | |||
| + | Альтернативные технологии: | ||
| + | * встроенные в веб-сервер модули (mod_php, mod_perl в Apache); | ||
| + | * Fast CGI. | ||
| + | |||
| + | Проблема CGI-программ в том, что они должны быть перезапущены веб-сервером при каждом запросе, что приводит к понижению производительности. | ||
| + | |||
| + | FastCGI убирает это ограничение, сохраняя процесс запущенным и передавая запросы этому постоянно запущенному процессу. Это позволяет не тратить время на запуск новых процессов. | ||
| + | |||
| + | В то время как CGI-программы взаимодействуют с сервером через STDIN и STDOUT запущенного CGI-процесса. FastCGI-процессы используют Unix Domain Sockets или TCP/IP для связи с сервером. Благодаря этому, в отличие от обычных CGI-программами, FastCGI-программы могут быть запущены не только на этом же сервере, но и где угодно в сети. Также возможна обработка запросов несколькими FastCGI-процессами, работающими параллельно. | ||
| + | |||
| + | =====Языки программирования CGI-приложений===== | ||
| + | * PHP; | ||
| + | * Perl; | ||
| + | * Microsoft ASP.NET (на сервере IIS); | ||
| + | * JSP (Java Server Pages); | ||
| + | * Python; | ||
| + | * Ruby | ||
| + | и любые другие. | ||
| + | |||
| + | ===Cookies=== | ||
| + | '''HTTP-Cookie''' — служебная информация, посылаемая веб-сервером на компьютер пользователя, для сохранения браузером на локальном компьютере. | ||
| + | |||
| + | Применяется: | ||
| + | * для отличия пользователей веб-сервером друг от друга; | ||
| + | * для сохранения данных о действиях пользователя. | ||
| + | |||
| + | Cookies были придуманы, чтобы реализовать «Корзину покупателя» — виртуальную корзину, в которую пользователь мог бы добавлять приобретенные на сайте вещи (как в супермаркете), а потом в конце расплачиваться за все. | ||
| + | |||
| + | Еще одна цель создания cookie – организация входа (log in) на сайт. Сервер различает пользователей именно по cookie, которые посылают ему браузеры при запросе каждой страницы с сайта. | ||
| + | |||
| + | ====Сторонние cookies==== | ||
| + | Иногда веб-странички включают в себя содержимое с других сайтов, например, рекламу с сайта рекламного агентства. Чтобы загрузить этот веб-элемент браузер (вне ведома от пользователя) обращается к серверу рекламного агентства, который может установить cookie. Вот такие cookie называются '''сторонними'''. Если такие cookies включают в себя информацию о посещаемом вами сайте, то это дает рекламному агентству возможность следить за вашим перемещением в Интернете по сайтам с его рекламой и выдавать вам рекламу того, чем вы больше интересуетесь. Таким образом нарушается тайна частной жизни пользователей. В штатах устанавливать такие cookie запрещено законом. | ||
| + | |||
| + | ====Механизм Cookies==== | ||
| + | Сервер ( CGI-программа) может установить cookie в ответ на запрос браузера. Для этого в заголовок ответа он добавляет строчку Set-Cookie, например, | ||
| + | <pre>Set-Cookie: sessionID=678893467800; lang= ru; domain=mydomain.com; expires=09-Nov-08 23:12:40</pre> | ||
| + | |||
| + | Браузер соxраняет cookie и затем посылает на этот сервер в виде строки Cookie в заголовке каждого запроса, например, | ||
| + | <pre>Cookie: sessionID=678893467800; lang= ru;</pre> | ||
| + | |||
| + | Куки также может быть установлена и самим браузером через JavaScript, который поддерживается большинством современных браузеров. | ||
| + | Браузер должен соxранять куки на период определенный для ее времени жизни и посылать куки на сервер в заголовке запроса (request header) Cookie. В запросе посылаются только те куки, которые соответствуют домену, пути и протоколу для которых куки была установлена | ||
| + | Клиент (браузер) имеет следующие ограничения для cookies, например: всего может храниться до 300 значений cookies, каждый cookie не может превышать 4Кбайт, с одного сервера или домена может храниться до 20 значений cookie. | ||
| + | |||
| + | Главной проблемой является изначальное недоверие пользователей к тому, что удаленные сервера без их (пользователей) ведома и согласия записывают на их собственные локальные диски какую либо информацию. Бытовали также слухи о том, что с помощью механизма cookie можно прочесть любую информацию с любого компьютера. Это неправда, к тому же современные версии браузеров позволяют контролировать прием cookie или вовсе блокировать его. Кроме того, появилось множество специальных утилит для управления приемом cookie, так называемые Cookie Managers. | ||
| + | Другая сторона этой проблемы заключается в том, что на узлах Сети аккумулируются огромные массивы данных с персональной информацией, необходимые для коммерческих серверов. Вот здесь и появляются повышенные требования к защите от несанкционированного доступа к этим данным. Пользователи таких серверов должны быть уверены, что их имена, адреса электронной почты, телефонные номера и проч., не попадут в чужие руки. В противном случае последствия могут оказаться катастрофическими для "проштрафившихся" коммерческих серверов. | ||
| + | |||
| + | ===Язык разметки гипертекста HTML=== | ||
| + | |||
| + | <pre><nowiki><html> | ||
| + | <head> <title>ФПЖ</title> </head> | ||
| + | <body> | ||
| + | <h1>Факультет психологии животных</h1> | ||
| + | <h2> О нас </h2> | ||
| + | <h2> Персонал </h2> | ||
| + | <h2> Популярные курсы </h2> | ||
| + | </body> | ||
| + | </html></nowiki></pre> | ||
| + | |||
| + | {{Hider | ||
| + | |title = Историчская справка. Развитие HTML. | ||
| + | |contentЯзык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно '''в 1991—1992 годах''' в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. Сейчас Консорциумом Всемирной паутины (W3C) разрабатывает пятую версию языка HTML5. | ||
| + | |||
| + | Черновой вариант спецификации языка появился в Интернете '''20 ноября 2007'''. Параллельно ведётся работа по дальнейшему развитию HTML под названием '''XHTML''' (от англ. Extensible Hypertext Markup Language — «расширяемый язык разметки гипертекста»). Пока XHTML по своим возможностям сопоставим с HTML, однако предъявляет более строгие требования к синтаксису. XHTML, в отличие от предшественника, основан на XML. | ||
| + | |||
| + | Вариант XHTML 1.0 был одобрен в качестве Рекомендации Консорциума Всемирной паутины (W3C) '''26 января 2000 года'''. | ||
| + | }} | ||
| + | |||
| + | HTML — это теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br />). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры HTML-документа: | ||
| + | <pre><nowiki><html> Начало HTML-документа | ||
| + | <head> Заголовок | ||
| + | <title> | ||
| + | Hello HTML // Появится в заголовке окна рядом с названием браузера | ||
| + | </title> | ||
| + | </head> | ||
| + | <body> // Тело документа | ||
| + | <b> | ||
| + | Этот текст будет жирным, | ||
| + | <i>а этот - ещё и курсивом</i> | ||
| + | </b> | ||
| + | <a href="http://www.example.com">Так оформляется гиперссылка</a> | ||
| + | </body> | ||
| + | </html></nowiki></pre> | ||
| + | |||
| + | Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. | ||
| + | |||
| + | Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятеричной системе счисления. Например, <nowiki>©</nowiki> — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: <nowiki>&</nowiki> — амперсанда (&), <nowiki><</nowiki> — символа «меньше» (<) и <nowiki>></nowiki> — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML. | ||
| + | |||
| + | Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <nowiki><! DOCTYPE…></nowiki>, которая обычно выглядит примерно так: | ||
| + | <pre><nowiki><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" | ||
| + | "http://www.w3.org/TR/html4/strict.dtd"></nowiki></pre> | ||
| + | Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее. | ||
| + | |||
| + | Далее обозначается начало и конец документа тегами <nowiki><html> и </html></nowiki> соответственно. Внутри этих тегов должны находиться теги заголовка (<nowiki><head></head></nowiki>) и тела (<nowiki><body></body></nowiki>) документа. | ||
| + | |||
| + | Добавим еще информации. | ||
| + | Исходный код: | ||
| + | |||
| + | <pre><nowiki><html> | ||
| + | <head> | ||
| + | <title>ФПЖ</title> | ||
| + | </head> | ||
| + | <body text=#00AA00 bgcolor=#EEFFEE> | ||
| + | <h1 align=center> | ||
| + | <u> Факультет психологии животных </u> | ||
| + | </h1> | ||
| + | <h2> О нас </h2> | ||
| + | <p> Наш факультет занимается ... </p> | ||
| + | <h2> Персонал </h2> | ||
| + | <ul type=square> | ||
| + | <li> | ||
| + | <a href="http://www.fpj.edu/teachers.html"> | ||
| + | <font color=#00AA00>Преподаватели </font> | ||
| + | </a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://www.fpj.edu/postgrad.html"> Аспиранты </a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://www.fpj.edu/muuuu.html"> | ||
| + | <b>Неакадемический штат</b> | ||
| + | </a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | <h2> Популярные курсы </h2> | ||
| + | Среди наших курсов особой популярностью пользуются <i>"Переговоря с вашей зверюшкой"</i>, <i>"Сооружение собачьей будки"</i> | ||
| + | </body> | ||
| + | </html></nowiki></pre> | ||
| + | |||
| + | <!--Редакторы | ||
| + | Популярные визуальные редакторы | ||
| + | Adobe Dream Weaver, Microsoft Expression Web и SharePoint Designer, заменившие (2 последних) FrontPage | ||
| + | Word | ||
| + | Редакторы HTML | ||
| + | Web Development Studio (бесплатная) | ||
| + | Dream Weaver, Word (сохраняет странички в html-формате). | ||
| + | Microsoft Front Page прекращен--> | ||
| + | |||
| + | {{Hider | ||
| + | |title=Историчская справка. О первых версиях HTML. | ||
| + | |content= | ||
| + | Консорциум W3С был создан в 1994г. и унаследовал право главенствовать в мире Интернета от Европейского института физики частиц. | ||
| + | Первый проект – создание HTML 2.0 (формы). | ||
| + | Второй проект – HTML 3.0 (таблицы, рисунки и т.п.) + CSS (визуальное оформление HTML-документов). | ||
| + | |||
| + | HTML версии 1.2 содержал около 40 тэгов и не подразумевал какого-либо описания физического представления документов. Все было приведено к логической и структурной разметке текста. Только несколько тэгов (кстати, не рекомендованных для использования) издали намекали на физические свойства представления страниц. В описании одного из этих тэгов было сказано: "При просмотре документа, созданного с использованием данного тэга текст может отображаться в графических браузерах полужирным курсивом". | ||
| + | }} | ||
| + | |||
| + | |||
| + | ===CSS – каскадные таблицы стилей=== | ||
| + | |||
| + | CSS1.0 вышла в 1996 . Главная цель: заменить многократное использование тегов форматирования на лаконичные CSS-стили. | ||
| + | |||
| + | '''CSS''' (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного языком разметки. Преимущественно используется как средство оформления веб- страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG и XUL. | ||
| + | |||
| + | CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения и других аспектов представления документа. Основной целью разработки CSS являлось разделение содержимого (написанного на HTML или другом языке разметки) и представления документа (написанного на CSS). Это разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода. | ||
| + | |||
| + | CSS при отображении страницы может быть взята из различных источников: | ||
| + | # '''внешних таблиц стилей''', то есть отдельного файла .css, на который делается ссылка в документе. | ||
| + | # '''встроенных стилей''' — блоков CSS внутри самого HTML-документа. Данный способ определения стилей идеально подходит для корректировки или внедрения стилей в отдельные HTML-документы, так как не затрагивает другие HTML-документы. | ||
| + | # '''inline-стилей''', когда в HTML-документе информация стиля для одного элемента указывается в его атрибуте style. | ||
| + | # '''стандартный стиль''', используемый браузером по умолчанию для представления элементов. | ||
| + | |||
| + | Стандарт CSS определяет приоритеты, в порядке которых применяются правила стилей, если для какого-то элемента подходят несколько правил одновременно. Это называется «каскадом», в котором для правил рассчитываются приоритеты или «веса», что делает результаты предсказуемыми. | ||
| + | |||
| + | ====Описание стиля==== | ||
| + | <pre>s1 [,s2] | ||
| + | { | ||
| + | св-во1: знач1; | ||
| + | св-во2: знач2; | ||
| + | св-во3: знач3; | ||
| + | }</pre> | ||
| + | |||
| + | Оформление: | ||
| + | <pre> | ||
| + | p { font-size: 20px;} | ||
| + | |||
| + | h2 { | ||
| + | font-size : 110 %; | ||
| + | font-weight : bold; | ||
| + | color : red; | ||
| + | }</pre> | ||
| + | |||
| + | Все ниже касается внешнего или встроенного описания стиля. Inline-описание выглядит так: | ||
| + | <code><nowiki><p style="font-size: 21px; color: green;">Текст абзаца</p></nowiki></code> | ||
| + | |||
| + | Таблица стилей состоит из набора правил. Каждое правило, в свою очередь, состоит из одного или нескольких селекторов, разделённых запятыми и блока определений. Блок определений же обрамляется фигурными скобками, и состоит из набора свойств и их значений. | ||
| + | |||
| + | Схематически это можно показать так: | ||
| + | <pre>селектор, селектор { | ||
| + | свойство: значение; | ||
| + | свойство: значение; | ||
| + | свойство: значение; | ||
| + | }</pre> | ||
| + | |||
| + | Например: | ||
| + | <pre><nowiki>p { | ||
| + | font-family: "Garamond", serif; | ||
| + | } | ||
| + | h2 { | ||
| + | font-size: 110 %; | ||
| + | color: red; | ||
| + | background: white; | ||
| + | } | ||
| + | .note { | ||
| + | color: red; | ||
| + | background: yellow; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | p#paragraph1 { | ||
| + | margin: 0; | ||
| + | } | ||
| + | a:hover { | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | #news p { | ||
| + | color: blue; | ||
| + | }</nowiki></pre> | ||
| + | |||
| + | Здесь приведено шесть правил с селекторами p, h2, .note, p#paragraph1, a:hover и #news p. | ||
| + | |||
| + | В первых двух правилах HTML-элементам p (параграфу) и h2 (заголовку второго уровня) назначаются стили. Параграфы будут отображаться шрифтом Garamond, или, если такой шрифт недоступен, каким-либо другим шрифтом с засечками («serif»). Заголовок второго уровня будет отображаться красным на белом фоне с увеличенным кеглем. | ||
| + | |||
| + | Третье правило будет применено к элементам, атрибут class которых содержит слово 'note'. Например: | ||
| + | <p class="note">Этот параграф будет выведен полужирным шрифтом красного цвета на желтом фоне.</p> | ||
| + | |||
| + | Четвертое правило будет применяться только к элементам p, атрибут id которых равен paragraph1. Такие элементы не будут иметь внешних отступов (margin). | ||
| + | |||
| + | Пятое правило определяет стиль hover для гиперссылок. По умолчанию в большинстве браузеров текст гиперссылок подчеркивается. Это правило уберёт подчеркивание, когда указатель мыши находится над ними. | ||
| + | |||
| + | Последнее, шестое правило, применяется для элементов p, которые находятся внутри элемента с атрибутом id, равным «news». | ||
| + | |||
| + | Когда CSS используется вместе с XHTML, имена элементов и селекторы становятся чувствительны к регистру. | ||
| + | |||
| + | До изобретения CSS нужного расположения элементов на веб-странице добивались, применяя невидимые таблицы и массу тегов типа <nowiki> </nowiki>. В CSS можно явно указывать расположение элементов. | ||
| + | |||
| + | ====Способы связывания с документом==== | ||
| + | Внешние таблицы стилей – в отдельном css-файле. Связывается с HTML- документом командой <nowiki><link rel="stylesheet" href="/templates/template.css" type="text/css" /></nowiki> внутри заголовка. | ||
| + | |||
| + | Встроенные – в теге <nowiki><style></nowiki> в заголовке HTML-документа | ||
| + | Inline : <nowiki><tag_name style="декларация стиля ”…></nowiki> | ||
| + | |||
| + | ====Пример использования CSS==== | ||
| + | <pre><nowiki>HTML: | ||
| + | <p class=“mystyle1”>текст абзаца</p> | ||
| + | CSS-файл: | ||
| + | .mystyle1 { color: red; background: yellow; font-weight: bold; }</nowiki></pre> | ||
| + | |||
==Ссылки== | ==Ссылки== | ||
Версия 02:44, 20 апреля 2009
Содержание
- 1 Лекция 1
- 2 Лекция 2
- 3 Лекция 3
- 4 Лекция 4
- 4.1 Консорциум Всемирной паутины
- 4.2 Клиенты WWW
- 4.3 Веб-серверы
- 4.4 Протокол HTTP (HyperText Transfer Protocol)
- 4.5 Передача данных от клиента на сервер по протоколу HTTP
- 4.6 Cookies
- 4.7 Язык разметки гипертекста HTML
- 4.8 CSS – каскадные таблицы стилей
- 5 Ссылки
- 6 Литература
Лекция 1
Базовые понятия
Компьютерная сеть — это совокупность компьютеров, которые могут обмениваться между собой информацией.
Компоненты компьютерной сети:
- компьютер;
- линии связи (коммуникационное оборудование) — техника, которая реализует возможность обмена информацией (провода, устройства, иногда — компьютер, выполняющий функцию коммуникационного оборудования);
- операционная система, в особенности, модули ОС, реализующие сетевое взаимодействие;
- распределенные приложения — программы, которые работают одновременно на разных компьютерах, например, WWW.
Сервер — компьютер или программа, предоставляющая некоторые услуги.
Выделенный сервер — это компьютер, служащий только для обслуживания клиентских машин.
Доступ к нему обычно получают только администраторы системы для выполнения задач управления, мониторинга и поддержки работоспособности. Часто они выполняют только какую-то одну задачу. Например, файл-сервер.
Клиент — это компьютер или программа, запрашивающая услуги.
Клиенты бывают толстыми, тонкими и сверхтонкими.
Сравнительные характристики клиентов
| толстый клиент | тонкий клиент | сверхтонкий клиент |
|---|---|---|
| Данные хранятся на сервере
| ||
| Программа-«сервер» хранится и работает на сервере
| ||
| Программа-«клиент» (стандартное ПО, например, браузер) хранится и выполняется на клиенте
| ||
| Данные перекачиваются с сервера на клиент и обрабатываются программой - «клиентом» на клиенте | Данные обрабатываются на сервере
| |
| Интерфейс строится программой-«клиентом» на клиенте
|
Интерфейс строится на сервере и передается программе-клиенту | |
При доступе к почте через почтовую программу, например, Mozilla Thunderbird (данные хранятся на сервере, а интерфейс обеспечивается почтовой программой-клиентом) можно сказать, что интерфейс строится программой-«клиентом» на клиенте. В случае же доступа к почте через веб-интерфейс (данные хранятся на сервере и интерфейс (веб-странички) генерируются сервером) интерфейс строится на сервере и передается программе-клиенту.
Протокол определяет:
- формат сообщений;
- очередность сообщений;
- действия, которые необходимо выполнять при получении, приеме сообщений или при наступлении иных событий.
Пропускная способность канала связи (bandwidth) — наибольшая скорость передачи информации по каналу связи. Измеряется числом передаваемых двоичных символов в 1 с. Скорость передачи зависит от физических свойств канала связи, статистических свойств помех, способа передачи, приема сигналов и др..
Классификация компьютерных сетей
Классификация компьютерных сетей по территории
- Local Area Network (LAN) — сети одной квартиры, дома, организации.
- Metropolian Area Network (MAN), городские — высокоскоростные каналы связи в пределах большого города.
- Региональные — объединяют компьютеры географической области.
- Wide Area Network (WAN),глобальные.
Примеры Пользователи Spark объединены в локальную сеть, которую можно назвать городской (MAN). Региональная сеть: Рунет. WAN: Интернет, сети магистральных Интернет провайдеров, сети организаций с филиалами по всему миру.
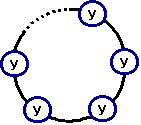
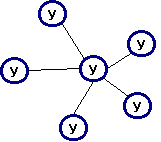
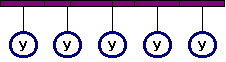
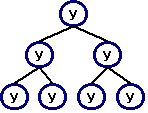
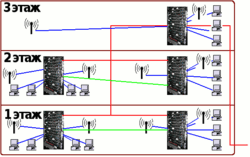
Классификация компьютерных сетей по топологии
Классификация компьютерных сетей по типу среды передачи
- Проводные
- витая пара;
- коаксильный кабель;
- оптоволокно.
- Беспроводные
- радиосвязь (WiFi, WiMAX);
- инфракрасная связь;
- СВЧ-связь (Bluetooth).
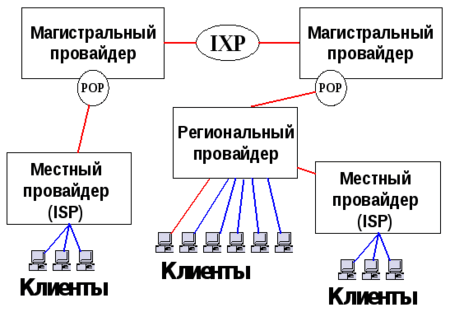
Структура сети Интернет
Локальные, региональные, магистральные провайдеры
Локальный (местный) провайдер (ISP – Internet Service Provider) – поставщик услуг Интернета, работающий (как правило) в пределах одного города (ЮГИНФО, ЦТС, Интеркабель).
Региональный провайдер – одной страны, области, округа (ТрансТелекомКавказ, ЮТК, ЦТС).
Магистральный провайдер – страны, континента, земного шара (Global one Orange), Голден Телеком, Ростелеком, Verizon, Cogent)
Точки присутствия (POP), точки обмена трафиком (IX)
Ядро Интернета (или Core Backbone Network) составляют сети так называемых провайдеров первого уровня (Network Server Provider Tier-1) или магистральных провайдеров, наиболее крупными из которых являются UUNET(куплен Verizon), AT&T(в Америке), MCI (куплен Verizon), GTE/BBN (вместе с AT&T в SBC) и Sprint.
Эти сети построены в основном на базе технологий ATM и Frame Relay. Для их магистралей характерны каналы 622 и 2488 Мбит/с соответственно. Иногда встречаются каналы 9952 Мбит/с и более. Сети NSP Tier-1 свободно обмениваются между собой трафиком, причем основная часть этого обмена сосредоточена в двух зонах (Metropolian Exchange Area,MAE), расположенных в Нью-Йорке и Сан-Франциско. Хотя наибольшая концентрация NSP первого уровня приходится на США, "ареал распространения" этих сетей не ограничивается только этой страной. Другие страны получают доступ к ядру Интернета либо благодаря NSP первого уровня, имеющим точки присутствия (POP-Point of Presence) по всему миру (например, UUNET "дотягивается" и до Европы, и до Юго-Восточной Азии), либо локальным NSP первого уровня (эта практика распроcтранена в Азии).
Ниже магистральных провайдеров по иерархии расположены сетевые провайдеры следующего уровня — региональные, соединенные между собой высокоскоростными каналами передачи данных, которые, в свою очередь предоставляют доступ к Интернету местным (локальным) провайдерам (Internet Service Privider, ISP). Индивидуальные пользователи и компании-клиенты получают доступ к ресурсам Интернета именно при помощи ISP. Соединение между ISP и пользователями (частными или корпоративными) обычно осуществляется при помощи коммутируемых линий (обычных телефонных или ISDN), или посредством так называемых выделенных линий, позволяющим клиенту иметь постоянное соединение с Интернетом. Частным случаем выделенных линий являются: подключение при помощи ADSL и использование инфраструктуры кабельного телевидения. Таким образом, путь между произвольным Web-сервером и компьютером пользователя состоит из трех основных частей — участка между Web-сервером и скоростной магистралью, участка скоростной магистрали и участка, связывающего пользователя с магистралью.
На связистком жаргоне первый участок обычно называют "первой милью", а третий — "последней милью".
Недостаточная скорость передачи данных может создать неприятности как на первой, так и на последней миле. Однако проблемы первой мили решаются довольно просто — надо перевести сервер из офиса компании в серверный центр, который непосредственно подключен к магистрали. Эта услуга называется collocation.
Проблема последней мили гораздо серьезнее. Ее решение состоит в распространении систем высокоскоростного доступа, использующих технологию xDSL (в первую очередьADSL), систем кабельного телевидения. В таких системах скорости передачи данных легко достигают несколько мегабит в секунду, что для большинства приложений достаточно.
Point Of Presence (POP), точка присутствия – место расположения оборудования оператора связи (провайдера), к которому возможно подключение клиентов.
Обычно, POP – это узел связи или датацентр, возможно, отдельная единица коммуникационного оборудования, вынесенная ближе к месту концентрации потенциальных клиентов, например, в офисное здание. Данный термин применяется при планировании сетей передачи данныхм и расчёте их стоимости. Обычно провайдер, оказывающий услуги по подключению к сети или передаче данных, указывает стоимость своих услуг именно в точке присутствия. Для определения же полной стоимости следует учесть построение (аренду) и эксплуатацию канала связи от точки присутствия до оборудования клиента (так называемой, последней мили). Поэтому при планировании сетей территориальное расположение точек присутствия различных провайдеров имеет не меньшее значение, чем стоимость и технические характеристики их услуг.
Например, при предоставлении услуги подключения к сети Интернет последняя миля — участок от порта коммутатора провайдера на его узле связи до порта маршрутизатора клиента в его офисе. Для услуг коммутируемого (dial-up, диалапного) подключения последняя миля — это участок между модемом пользователя и модемом (модемным пулом) провайдера. В последнюю милю обычно не включается разводка проводов внутри здания. К технологиям последней мили обычно относят xDSL, Wi-Fi, WiMax. К оборудованию последней мили можно отнести xDSL-модемы, мультиплексоры доступа, оптоволоконные модемы и преобразователи, радиомультиплексоры. Есть специализированные компании и подразделения крупных компаний связи, которые занимаются исключительно построением последней мили.
В России и многих других странах именно последняя миля сдерживает расширение аудитории Интернета, внедрение новых технологий, предоставление новых телекоммуникационных услуг. Дело в том, что последняя миля, как правило, является самым «узким» участком канала от пользователя до поставщика услуг. Расширить же этот канал стоит достаточно дорого из-за рассредоточенности пользователей.
IXPnternet eXchange Point (IXP), точка обмена трафиком – инфраструктура, которая позволяет различным провайдерам обмениваться трафиком.
Создаются для беспрепятственного пропускания трафика между различными провайдерами без загрузки внешних магистральных каналов. В местах, где дальняя связь плохо развита, местные региональные операторы оплачивают трафик во много раз дороже, чем операторы в США или Европе. Поэтому они организовывают точки обмена трафиком, через которые и пропускают крайне дешёвый трафик между своими клиентами.
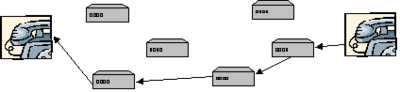
Коммутация каналов и коммутация пакетов
Коммутация каналов
В 60-х годах основным средством связи были телефонные линии, использующие принцип коммутации каналов.
Они имели существенный недостатотк: нельзя освободить канал в период простоя. Под каждый сеанс разговора между двумя абонентами выделяется отдельный канал на всем протяжении линии. Он устанавливается в момент соединения и занят, пока есть соединение. Если нет свободных каналов, то линия становится перегруженной.Основные способы организации каналов, по которым могут разговаривать много пользователей: частотное мультиплексирование (разделение) (выделяются частотные поддиапазоны) и временное мультиплексирование (используются все частоты, но в определенное время, т.е. канал используется попеременно каждым абонентом.).
Коммутация пакетов
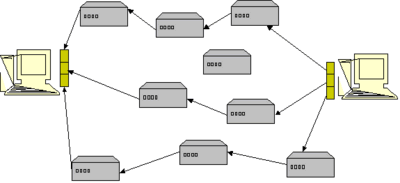
Сообщение разбивается на пакеты, которые могут идти независимо друг от друга (по разным маршрутам). В случае когда пакетов много, организуются очереди. Исключение: в сетях с режимом асинхронной передачи (Asynchronous Transfer Mode, ATM) коммутация каналов сочетается с коммутацией пакетов (см. главу 5 Куроуза и Росса).
История развития сети Интернет
1969 г. Рождение ARPAnet
Леонард Клейнрок — один из авторов технологии коммутации пакетов. Он открыл возможность совместного использования эфира независимыми узлами сети.Alohanet — первая радиосеть с коммутацией пакетов.
1970-1980 гг. Возникновение новых компьютерных сетей и Интернета
Параллельно с развитием ARPAnet появлялись другие компьютерные сети: ALOHAnet (радио сеть Гавайского университета, Telenet, Cyclades (во Франции), SNA и др. Возникла задача о соединении сетей с различной архитектурой. Роберт Канн совместно с Уинтоном Серфом разработал новую версию протокола, которая впоследствии была названа TCP/IP (Transmission Control Protocol, протокол управления передачей данных; IP — Internet Protocol). Изначально это был один протокол TCP, который осуществлял маршрутизацию и надежную доставку пакетов, использовал глобальную адресацию компьютеров. Эксперименты с пакетной передачей голосовых сообщений показали, что иногда требуется, чтобы протокол допускал потерю некоторых пакетов при передаче информации. Это привело к появлению протокола IP, несущего транспортные функции и протоколов TCP и UDP (User Datagram Protocol) для надежной и ненадежной передачи данных.
1980-1990 гг. Распространение компьютерных сетей
Разработана система доменных имен DNS (Domain Name System), связавшая IP адреса компьютеров с их мнемоническими именами
Середина 80-х. Создание NFSnet (сеть национального научного фонда США (NFS)
Основой сети NFSNET стали пять очень мощных компьютеров, соединенных между собой сверхбыстрыми (на тот момент) линиями связи. Пользователи подключались к сети и использовали мощности этих компьютеров. NFSNЕТ унаследовала от ARPANET принципы построения, обеспечивающие высокую надежность, а также три уровня протоколов (под протоколом в данном случае понимается соглашение о способе передачи информации; понятно, что если разные части сети будут использовать разные способы передачи, то они друг друга просто не поймут) — сетевой, транспортный и протокол приложений, а также добавила к ним протокол межсетевого уровня под названием IP (интернет-протокол). Полученный комплект протоколов получил название TCP/IP — как раз на нем-то и базируется передача информации в Интернете.
Сеть NFSNET была более прогрессивной и предоставляла намного более мощные возможности по сравнению с ARPANET, поэтому ARPANET была ликвидирована в конце восьмидесятых. NFSNET заняла место прародительницы Интернета, а это потребовало ее умощнения и некоторой реорганизации, в результате чего был создан так называемый Бекбон NFSNET (от англ. backbone — хребет), который состоял уже из тринадцати компьютеров (точнее, компьютерных центров), соединенных друг с другом теми же высокоскоростными линиями связи. Центры располагались в разных городах США и, по сути, являлись одновременно центрами местных компьютерных сетей, так что NFSNET стала сетью, объединяющей другие сети.1990 г. Ликвидирована ARPAnet
90-е годы. WWW
Тим Бернерс-Ли вместе со своими ассистентами создает первоначальную версию языка разметки гипертекста HTML, протокола HTTP передачи HTML-документов, web-сервера и браузера.
Лекция 2
Многоуровневые сетевые модели
Глобальные сети объединяют в себе огромное количество географически распределённых узлов. Множество вариантов программно-технической реализации передачи информации породили необходимость создания открытых стандартов – стандартов, официально опубликованных и доступных для разработчиков программно-аппаратных компонентов.
Сетевые модели
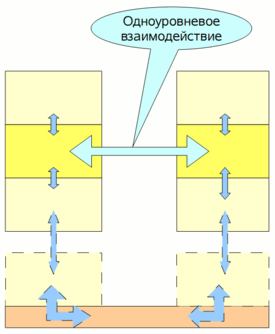
Взаимодействие приложений через сеть очень сложно. Разделение его на уровни позволяет понизть сложность. Каждый уровень взаимодействует через сеть с одноименным уровнем. Для этого уровень пользуется услугами нижележащего уровня и каждый уровень предоставляет услуги вышележащему уровню.Сетевая модель определяет:
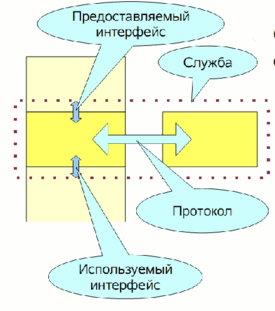
- службы – то, что делается на данном уровне;
- интерфейсы (API) – как обращаться к другим уровням;
- протоколы – набор правил общения с одноуровневым компонентом на другом узле сети.
Как устроена сетевая модель
Каждый сетевой уровень подчиняется определенному сетевому протоколу, определяющему набор сетевых служб, присущих данному уровню.
Сетевая служба – это набор функций, которыми обладает определенный сетевой уровень, выполняемых для вышележащего уровня (например, коррекция ошибок).
Каждый сетевой уровень запрашивает определенную сетевую службу от нижележащего уровня. Протокол уровня определяет структуру данных и формат пакета для выполнения запрашиваемой сетевой службы.
Протокол – это правила, которым должен следовать уровень, чтобы реализовать сетевую службу.
Сетевой протокол описывает формат данных или пакетов данных, т. е. правила оформления, которым данные должны подчиняться, чтобы программное обеспечение выполняло ту или иную функцию или сетевую службу (для случая коррекции ошибок протокол описывает какие ошибки сетевая служба должна исправлять).
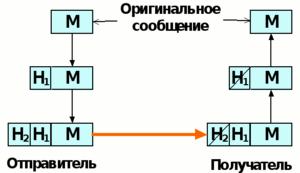
Передача сообщения
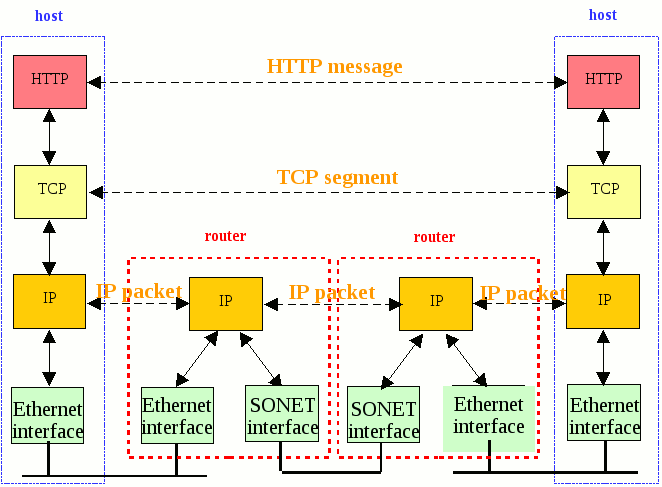
Модель OSI имеет семиуровневую структуру, и можно говорить о взаимодействии узла-отправителя и узла-получателя на каждом уровне модели. При передаче, информация делится на пакеты. Фактически, передаваемая информация формируется на самом верхнем уровне – уровне работающего приложения (прикладном). Далее пакет «спускается» по уровням модели и на каждом из них получает свой заголовок и концевик. Этот заголовок содержит функционально-специфичную для данного уровня информацию о пакете (например, адрес). При получении информации узлом-получателем большой (с заголовками всех уровней) блок информации начинает обрабатываться в обратной, восходящей, последовательности уровней, причём на каждом уровне происходит анализ и отщепление соответствующего заголовка. Таким образом, до процесса-получателя доходит исходный передаваемый блок. На уровнях зачастую сообщение M вместе с заголовками от верхних уровней подвергается изменениям: шифрованию, сжатию, разбиению на части, ... , поэтому изображенная картинка с одной и той же часть M, вообще говоря, не совсем правильная (зато понятная).
Эталонная модель OSI
Эталонная модель взаимодействия открытых систем, Open Systems Interconnection Reference Model (OSI), создавалась как единый международный стандарт сетевых технологий.
Набор протоколов называется открытым, если описание и детали протоколов опубликованы.
Система, реализующая открытые протоколы называется открытой системой, несмотря на то, что код программ может быть закрыт.
ISO – международная организация по стандартизации.
OSI ISO — абстрактная модель для сетевых коммуникаций и разработки сетевых протоколов. Представляет уровневый подход к сети. Каждый уровень обслуживает свою часть процесса взаимодействия. Благодаря такой структуре совместная работа сетевого оборудования и программного обеспечения становится гораздо проще и понятнее.
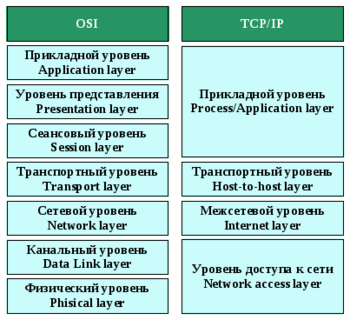
Существует 7 уровней с помощью которых происходит сетевое взаимодействие. От нижнего уровня к верхнему:
- Физический (Physical Layer)
Передача битов данных по сети.
Подробнее
Преобразует биты в исходящие сигналы, передает сигналы и, затем, преобразует входящие сигналы в биты. Данные рассматриваются как поток битов. Определяет:
- характеристики сигналов;
- среды передачи;
- физическую топологию среды передачи;
- механические и физические (электрические, оптические) спецификации среды передачи;
- интерфейсы (разъемы) оборудования.
Физический уровень занимается реальной передачей необработанных битов по каналу связи. При разработке сети необходимо убедиться, что когда одна сторона передает единицу, то принимающая сторона получает также единицу, а не нуль. Принципиальными вопросами здесь являются следующие: какое напряжение должно использоваться для отображения единицы, а какое — для нуля; сколько микросекунд длится бит; может ли передача производиться одновременно в двух направлениях; как устанавливается начальная связь и как прекращается, когда обе стороны закончили свои задачи; из какого количества проводов должен состоять кабель и какова функция каждого провода. Вопросы разработки в основном связаны с механическими, электрическими и процедурными интерфейсами и с физическим носителем, лежащим ниже физического уровня.
- Канальный (уровень передачи данных) (Data Link Layer)
Передача кадров (наборов битов) между двумя компьютерами сети, непосредственно связанных между собой. Определяет, как, кому посылать кадры.
Подробнее
Передает кадры (frames) -- наборы битов -- между двумя компьютерами сети, непосредственно связанными между собой Функции канального уровня:
- взаимодействие со средой передачи данных (протокол MAC);
- надежная доставка;
- управление потоком.
В протоколах канального уровня заложена определенная структура связей между компьютерами и способы их адресации. Для идентификации компьютеров на канальном уровне используются аппаратные адреса (MAC – адреса) в Ethernet. 802.Xx – номера описаний стандартов IEEE (институт инженеров по электротехнике и радиоэлектронике).
Технологии: Ethernet (802.3), WiFi (802.11), Token Ring (802.5) и РРР.
В программировании этот уровень представляет драйвер сетевой платы, в операционных системах имеется программный интерфейс взаимодействия канального и сетевого уровней между собой.
Протокол MAC (Media Access Control — управление доступом к носителю) определяет правила передачи кадра в линию. Для двухточечных линий с единственным отправителем на одном конце и единственным получателем на другом конце линии протокол MAC очень прост (или вообще отсутствует) — отправитель может передать кадр в любой момент, когда линия свободна. Более интересный случай представляет конфигурация, в которой несколько узлов совместно используют один широковещательный канал. В этом случае возникает так называемая проблема коллективного доступа, и протокол MAC призван координировать передачу кадров многих узлов.
Надежная доставка. Когда протокол канального уровня предоставляет услугу по надежной доставке, он гарантирует перемещение каждой дейтаграммы сетевого уровня по линии связи без ошибок. Вспомним, что некоторые протоколы транспортного уровня (например, TCP) также обеспечивают надежную доставку. Аналогично службе надежной доставки транспортного уровня, служба надежной доставки канального уровня поддерживается с помощью механизмов подтверждений и повторных передач (см. раздел «Принципы надежной передачи данных»). Служба надежной доставки транспортного уровня часто обслуживает линии связи с высокой вероятностью ошибок, характерной, например, для беспроводных линий связи. Таким образом, на канальном уровне ошибки исправляются локально — на той линии связи, на которой они возникают, что позволяет отказаться от повторной передачи данных протоколом транспортного или прикладного уровня. Однако в линиях с низкой вероятностью ошибок надежная доставка на канальном уровне может оказаться излишней. К таким линиям относятся волоконно-оптические и экранированные кабели, а также различные категории линий типа «витая пара», поэтому многие протоколы для кабельных линий не предоставляют услуги по надежной доставке.
Управление потоком. Узлы на каждой стороне линии связи обладают буферами для хранения кадров ограниченного размера. Это порождает потенциальную проблему, так как кадры могут поступать на получающий узел быстрее, чем этот узел способен их обрабатывать. Без управления потоком буфер получателя может переполниться, а кадры будут потеряны. Аналогично транспортному уровню протокол канального уровня может обеспечить управление потоком с целью предотвращения ситуации, когда передающий узел на одной стороне линии связи заваливает пакетами принимающий узел на другой стороне линии.
Обнаружение ошибок. Принимающий узел может неверно посчитать, что значение бита в кадре равно нулю, в то время как передавалась единица, и наоборот. Подобные битовые ошибки вызываются ослаблением сигнала и электромагнитными помехами. Поскольку нет смысла передавать дальше дейтаграмму, содержащую ошибки, многие протоколы канального уровня предоставляют услугу по обнаружению ошибок в кадре. Для этого передающий узел добавляет к кадру биты обнаружения ошибок (контрольную сумму), а получающий узел выполняет проверку контрольной суммы. Служба обнаружения ошибок очень распространена среди протоколов канального уровня. Транспортный и сетевой уровни в Интернете также предоставляют ограниченную услугу по обнаружению ошибок. На канальном уровне обнаружение ошибок сложнее и, как правило, реализуется аппаратно.
Исправление ошибок выполняет расширенная служба обнаружения ошибок. Такая служба способна не только обнаружить ошибку в кадре, но также определить, в каком именно разряде она произошла, и таким образом исправить некоторые ошибки. Услуга по исправлению ошибок предоставляется некоторыми протоколами канального уровня (например, ATM), но, как правило, не для всего пакета, а только для его заголовка.
Дуплексная и полудуплексная передача. При дуплексной передаче оба узла могут передавать друг другу пакеты одновременно. При полудуплексной передаче оба узла тоже могут передавать друг другу пакеты, но только поочередно.
- Сетевой (Network Layer)
Управление подсетью, т.е. совокупностью коммуникационного оборудования. Определяет маршруты. Доставляет информацию от отправителя к получателю. Соединение разнородных сетей.
Подробнее
Отвечает за передачу датаграмм между удаленными компьютерами. Функции сетевого уровня:
- адресация компьютеров во всей глобальной сети (IP-адреса);
- выбор маршрута доставки сообщений.
Не обеспечивает надежность доставки (искажения, потери, изменение порядка следования).
Протоколы: IP (Internet Protocol), ARP, RARP, ICMP, DHCP.
best-effort delivery – доставка пакетов с максимально возможной скоростью, без гарантии отсутствия задержек, потерь пакетов (при переполнении буферов на маршрутизаторах).
Сетевой уровень отвечает за передачу датаграмм между удаленными компьютерами. Важнейшим моментом здесь является определение маршрутов пересылки пакетов от источника к пункту назначения. Маршруты могут быть жестко заданы в виде таблиц и редко меняться. Кроме того, они могут задаваться в начале каждого соединения, например, терминальной сессии. Наконец, они могут быть в высокой степени динамическими, то есть вычисляемыми заново для каждого пакета с учетом текущей загруженности сети.
Если в подсети одновременно присутствует слишком большое количество пакетов, то они могут закрыть дорогу друг другу, образуя заторы в узких местах. Недопущение подобной закупорки также является задачей сетевого уровня. В более общем смысле сетевой уровень занимается предоставлением определенного уровня сервиса (это касается задержек, времени передачи, вопросов синхронизации).
При путешествии пакета из одной сети в другую также может возникнуть ряд проблем. Так, способ адресации, применяемый в одной сети, может отличаться от принятого в другой. Сеть может вообще отказаться принимать пакеты из-за того, что они слишком большого размера. Также могут различаться протоколы, и т. д. Именно сетевой уровень должен разрешать все эти проблемы, позволяя объединять разнородные сети. Для преобразования IP-адресов (адресов сетевого уровня) в MAC-адреса (адреса канального уровня) в сетях TCP/IP используется протоколы ARP (англ. Address Resolution Protocol — протокол разрешения адресов) и RARP (англ. Reverse Address Resolution Protocol — обратный протокол преобразования адресов).
Протоколы маршрутизации RIP (в локальных сетях) и BGP (в магистральный сетях) работают на прикладном уровне.
- Транспортный (Transport Layer)
С его помощью информация переходит от отправителя к получателю. Этот уровень пользуется услугами, предоставляемыми сетевым уровнем.
Подробнее
Осуществляет надежную доставку данных от отправителя к получателю. Функции транспортного уровня:
- контроль ошибок: искажения пакетов, потери, изменение порядка следования, дублирование;
- контроль потока данных;
- сегментирует и повторно собирает данные в один поток;
- обеспечивает совместное использование канала различными программами (каждой присваивается число – «номер порта»)
Протоколы: TCP, UDP.
Обеспечивает передачу данных между любыми узлами сети с требуемым уровнем надежности. Для этого на транспортном уровне имеются средства установления соединения, нумерации, буферизации и упорядочивания пакетов. Изолирует более высокие уровни от каких-либо изменений в аппаратной технологии.
Транспортный уровень также определяет тип сервиса, предоставляемого сеансовому уровню и, в конечном счете, пользователям сети. Наиболее популярной разновидностью транспортного соединения является защищенный от ошибок канал между двумя узлами, поставляющий сообщения или байты в том порядке, в каком они были отправлены. Однако транспортный уровень может предоставлять и другие типы сервисов, например пересылку отдельных сообщений без гарантии соблюдения порядка их доставки или одновременную отправку сообщения различным адресатам по принципу широковещания. Тип сервиса определяется при установке соединения.
Транспортный уровень является настоящим сквозным уровнем, то есть доставляющим сообщения от источника адресату. Другими словами, программа на машине-источнике поддерживает связь с подобной программой на другой машине при помощи заголовков сообщений и управляющих сообщений. На более низких уровнях для поддержки этого соединения устанавливаются соединения между всеми соседними машинами, через которые проходит маршрут сообщений.
Основная функция транспортного уровня — принять данные от сеансового уровня, разбить их при необходимости на небольшие части, передать их сетевому уровню и гарантировать, что эти части в правильном виде прибудут по назначению.
- Сеансовый (Session layer)
Организация сеансов связи, т.е. долговременного взаимодействия. Определяет в каком порядке кто передает сообщения друг другу. Решает задачу синхронизации между абонентами.
Подробнее
Позволяет двум сторонам поддерживать длительное взаимодействие (сеанс) по сети. Функции сеансового уровня:
- установление сеанcа;
- поддержка/управление сеансом;
- разрыв сеанса;
- синхронизация передачи данных (можно помещать контрольные точки в поток данных и возвращаться назад к определенной точке).
Отвечает за поддержание сеанса связи, позволяя приложениям взаимодействовать между собой длительное время. Уровень управляет созданием/завершением сеанса, обменом информацией, синхронизацией задач, определением права на передачу данных и поддержанием сеанса в периоды неактивности приложений. Синхронизация передачи обеспечивается помещением в поток данных контрольных точек, начиная с которых возобновляется процесс при нарушении взаимодействия.
- Уровень предоставления данных (Presentation layer)
Занимается синтаксисом и семантикой данных, передающихся по сети.
Подробнее
Уровень отвечает за:
- преобразование форматов данных;
- кодирование/декодирование.
Примеры преобразования данных: форматирование, сжатие, перевод, кодирование, шифрование.
Отвечает за преобразование протоколов и кодирование/декодирование данных. Запросы приложений, полученные с уровня приложений, преобразует в формат для передачи по сети, а полученные из сети данные преобразует в формат, понятный приложениям. На этом уровне может осуществляться сжатие/распаковка или кодирование/декодирование данных, а также перенаправление запросов другому сетевому ресурсу, если они не могут быть обработаны локально. В отличие от более низких уровней, задача которых — достоверная передача битов и байтов, уровень представления занимается по большей части синтаксисом и семантикой передаваемой информации. Чтобы было возможно общение компьютеров с различными представлениями данных, необходимо преобразовывать форматы данных друг в друга, передавая их по сети в неком стандартизированном виде. Уровень представления занимается этими преобразованиями, предоставляя возможность определения и изменения структур данных более высокого уровня (например, записей баз данных).
- Прикладной (Application layer)
Программы.
Подробнее
Обеспечивает взаимодействие сети и пользователя. Протоколы этого уровня определяют совместно используемые сетевые службы, например, WWW, электронную почту, сетеваую печать, пересылку файлов через сеть.
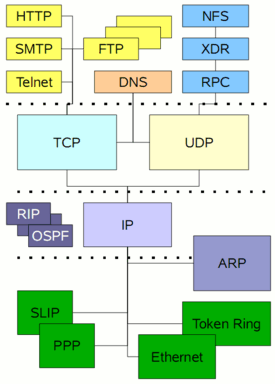
Протоколы: HTTP, SMTP, POP3, IMAP, FTP.
Обеспечивает взаимодействие сети и пользователя. Уровень разрешает приложениям пользователя иметь доступ к сетевым службам, таким как обработчик запросов к базам данных, доступ к файлам, пересылке электронной почты. Также отвечает за передачу служебной информации, предоставляет приложениям информацию об ошибках и формирует запросы к уровню представления. Пример: HTTP, POP3, SMTP.
Содержит набор популярных протоколов, необходимых пользователям. Одним из наиболее распространенных является протокол передачи гипертекста HTTP (HyperText Transfer Protocol), который составляет основу технологии Всемирной Паутины. Когда браузер запрашивает веб-страницу, он передает ее имя (адрес) и рассчитывает на то, что сервер будет использовать HTTP. Сервер в ответ отсылает страницу. Другие прикладные протоколы используются для передачи файлов, электронной почты, сетевых рассылок.
Общие замечания относительно OSI ISO
- Избыточность и низкая функциональность верхних уровней.
- Учет в стандартах всех теоретически возможных ситуаций.
- Сложность спецификаций для реализации.
- Очень высокие требования к ресурсам сетевых компьютеров.
Сегодня это референтная (ссылочная) модель.
Хотя поддержка этого стека на правительственном уровне (США, Германия, Россия, ...) продолжается, это маргинальное течение в современных сетевых технологиях.
Эталонная модель TCP/IP
Согласно терминологии TCP/IP элементы сетевого уровня называются подсетями (subnetworks). Идеология TCP/IP допускает, чтобы в качестве "подсетей" выступали реальные сети с их собственными стеками протоколов, узлами, шлюзами и т.п.
Реализация протоколов TCP/IP оказалась наиболее удачной в версиях BSD4.2 и BSD4.3 операционной системы UNIX. Эта реализация является эталоном для всех последующих.
Рассмотрим теперь эталонную модель, использовавшуюся в компьютерной сети ARPANET, которая является бабушкой нынешних сетей, а также в ее наследнице, всемирной сети Интернет.
ARPANET была исследовательской сетью, финансируемой Министерством обороны США. В конце концов она объединила сотни университетов и правительственных зданий при помощи выделенных телефонных линий. Когда впоследствии появились спутниковые сети и радиосети, возникли большие проблемы при объединении с ними других сетей с помощью имеющихся протоколов. Понадобилась новая эталонная архитектура. Таким образом, возможность объединять различные сети в единое целое являлась одной из главных целей с самого начала. Позднее эта архитектура получила название эталонной модели TCP/IP в соответствии со своими двумя основными протоколами.
Поскольку Министерство обороны беспокоилось, что ценные хосты, маршрутизаторы и межсетевые шлюзы могут быть мгновенно уничтожены, другая важная задача состояла в том, чтобы добиться способности сети сохранять работоспособность при возможных потерях подсетевого оборудования, так, чтобы при этом связь не прерывалась. Другими словами, Министерство обороны требовало, чтобы соединение не прерывалось, пока функционируют приемная и передающая машины, даже если некоторые промежуточные машины или линии связи внезапно вышли из строя. Кроме того, от архитектуры нужна была определенная гибкость, поскольку предполагалось использовать приложения с различными требованиями, от переноса файлов до передачи речи в реальном времени.
Стеки протоколов
Какие протоколы есть, где участвуют, какие функции нижележащих протоколов используют и какие функции предоставляют вышележащим:
IP — реализует обмен информации дейтаграммами (IP-пакетами), для адресации узлов сети используется адрес длиной 4 байта; обеспечивает в случае необходимости фрагментацию IP-сегментов; не гарантирует правильность доставки IP-сегментов адресату и, вообще, саму доставку; не имеет средств управления интенсивностью передачи IP-сегментов посылающей стороной (flow control); не гарантирует правильную последовательность IP-сегментов на принимающей стороне.
Пакеты сетевого протокола IP могут содержать код, указывающий, какой именно протокол следующего уровня нужно использовать, чтобы извлечь данные из пакета. Это число — уникальный IP-номер протокола. ICMP и IGMP имеют номера, соответственно, 1 и 2. Как система узнает, кому отдать пришедший пакет выше? Ведь на верхнем уровне может быть несколько протоколов. На межсетевом уровне эту проблему решает IP-код верхнего протокола, на транспортном – номер порта.
UDP (IP идентификатор 17) (служба ненадежной, но быстрой, передачи) – протокол передачи датаграмм без установления соединения. Также его называют протоколом «ненадёжной» передачи, в смысле невозможности удостовериться в доставке сообщения адресату, а также возможного перемешивания пакетов. Однако UDP-датаграммы имеют поле контрольная сумма сообщения, что гарантирует правильность доставки сообщения, в случае, если оно дошло до адресата.
TCP (IP идентификатор 6) (служба надежной передачи данных, устанавливающей логическое соединение) – «гарантированный» транспортный механизм с предварительным установлением соединения, предоставляющий приложению надёжный поток данных, дающий уверенность в безошибочности получаемых данных, перезапрашивающий данные в случае потери и устраняющий дублирование данных. TCP позволяет регулировать нагрузку на сеть, а также уменьшать время ожидания данных при передаче на большие расстояния. Более того, TCP гарантирует, что полученные данные были отправлены точно в такой же последовательности.
TCP и UDP используют для определения протокола верхнего уровня число, называемое портом. Существует список стандартных портов TCP и UDP.
HTTP – протокол TCP-порт 80 или 8080.
Важнейшим направлением стандартизации в области вычислительных сетей является стандартизация коммуникационных протоколов. В настоящее время в сетях используется большое количество стеков коммуникационных протоколов. Наиболее популярны следующие стеки: TCP/IP, IPX/SPX, NetBIOS/SM, DECnet, SNA, OSI.
Все эти стеки, кроме SNA на нижних уровнях — физическом и канальном, — используют одни и те же хорошо стандартизованные протоколы Ethernet, Token Ring, FDDI и ряд других, которые позволяют задействовать во всех сетях одну и ту же аппаратуру. Зато на верхних уровнях все стеки работают по своим протоколам. Эти протоколы часто не соответствуют рекомендуемому моделью OSI разбиению на уровни. В частности, функции сеансового и представительного уровня, как правило, объединены с прикладным уровнем. Такое несоответствие связано с тем, что модель OSI появилась как результат обобщения уже существующих и реально используемых стеков, а не наоборот.
Приведены основные используемые в сетях Windows 2000 стеки протоколов. Для функционирования Windows 2000 достаточно стека TCP/ IP — стандарта передачи в сети Интернет. Поддерживаются также стек IPX/SPX — стек маршрутизируемых протоколов, появившийся в сетях NetWare, Microsoft — версия которого называется NWLink, а также NetBIOS/SMB — стек небольших и быстрых, но немаршрутизируемых протоколов.
Принципы работы служб прикладного уровня
Сетевая служба – это набор функций, которые уровень выполняет для вышележащего уровня (например, коррекция ошибок).
Набор свойств и функций, которыми обладает определенный сетевой уровень, называется сетевой службой.
Каждый сетевой уровень запрашивает определенную сетевую службу от нижележащего уровня. Протокол уровня определяет структуру данных и формат пакета для выполнения запрашиваемой сетевой службы.
Номер порта – это целое число, которое используется для идентификации процесса, выполняющегося на данном компьютере.
Cетевой адрес процесса – это пара «IP адрес : номер порта» (например, 127.0.0.1 : 80).
От 1 до 1023 – хорошо известные номера портов, от 1023 до 65 535 – другие.
По сетевому номеру сообщения, полученного по сети, ОС узнает какому процессу его передать.
Cетевое взаимодействие процессов
Процесс обращается к службам транспортного уровня: TCP и UDP.
Клиентская сторона приложения (службы).
Серверная сторона приложения (службы).
Протокол.
Клиенты и серверы – программы, т.е. процессы.
На одном компьютере могут быть запущено несколько клиентов или несколько серверных процессов.
Клиентская программа формирует запрос, посылает его на сервер, сервер обрабатывает и возвращает ответ.
Примеры служб и протоколов. WWW (HTTP, 80), E-mail (SMTP, 25; POP3, 110; IMAP, 143), DNS (DNS, 53), FTP (FTP, 21,20), Telnet (Telnet, 23); SSH (SSH, 22), синхронизация часов (NTP, 123), передача мультимедиа (RTSP, 554), совместный доступ к файлам (SMB, 445 или NFS, 2049), DNS (Domain Name System), NTP (Network Time Protocol), RTSP (потоковый протокол реального времени (Real Time Streaming Protocol)), SMB (server message block) (см. Samba), NFS (network file system).
Лекция 3
Службы разрешения имен
Файл hosts – файл статического сопоставления имен компьютеров и их ip-адресов. Служба разрешения имен NetBIOS и ее реализация в Windows – Windows Internet Naming Service (WINS). Файл lmhosts – файл статического сопоставления NetBIOS-имен и ip-адресов. Domain Name System (DNS) – стандартная служба разрешения имен в Интернет.
hosts и lmhosts находится в C:\WINDOWS\system32\drivers\etc\
Доменные имена компьтеров
Каждый компьютер в Интернете имеет свой IP-адрес – 4 числа от 0 до 255. Такой адрес удобен при маршрутизации, так как определяет месторасположение компьютера в сети Интернет, однако, такие числа совсем неудобны для восприятия пользователем. Более того, если, например, ваш email: sasha007@207.176.39.176 и ваша почтовая служба решила сменить сервер, то вместе с ним измениться и email. Гораздо лучше, когда компьютер имеет мнемоническое имя, например, mail.ru, sasha007@mail.ru. Существует файл HOSTS (и в UNIX, и в Windows), в котором можно прописывать адреса серверов, с которыми вы регулярно работаете (кстати, именно его использование лежит в основе многих «ускорителей Интернета» — такие программы просто записывают адреса серверов, к которым вы обращаетесь, в файл HOSTS и при следующем обращении берут данные из него, не тратя время на запрос к DNS-серверу). DNS — иерархическая структура имен. Существует «корень дерева» с именем "." (точка). Так как корень един для всех доменов, то точка в конце имени обычно не ставится, но используется в описаниях DNS. Ниже корня лежат домены первого уровня. Домены верхнего уровня разделяются на две группы: родовые домены и домены государств. К родовым относятся домены com (commercial — коммерческие организации), edu (educational — учебные заведения), gov (government — федеральное правительство США), int (international — определенные международные организации), net (network — сетевые операторы связи) и org (некоммерческие организации). За каждым государством в соответствии с международным стандартом ISO 3166 закреплен один домен государства. Ниже находятся домены второго уровня, например, rsu.ru. Еще ниже — третьего (math.rsu.ru) и т.д. Имена доменов нечувствительны к изменению регистра символов. Так, например, edu и EDU означают одно и то же. Длина имен компонентов может достигать 63 символов, а длина полного пути не должна превосходить 255 символов. Структура доменов отражает не физическое строение сети, а логическое разделение между организациями и их внутренними подразделениями. Так, если факультеты компьютерных наук и электротехники располагаются в одном здании и пользуются одной общей локальной сетью, они, тем не менее, могут иметь различные домены. И наоборот, если, скажем, факультет компьютерных наук располагается в двух различных корпусах университета с различными локальными сетями, логически все хосты обоих зданий обычно принадлежат к одному и тому же домену. Размер доменного имени ограничивается по административным и техническим причинам. Обычно разрешается регистрация доменов длиной до 63 символов.
Служба трансляции имен DNS
Клиенты DNS – специализированные библиотеки (или программы) для работы с DNS (в Windows – служба «DNS-клиент»). Серверная сторона DNS – множество серверов имен, рассредоточенных по миру и осуществляющих поиск в распределенной базе данных доменных имен. Порт сервера – 53. Серверное ПО: Berkeley Internet Name Domain (BIND) (демон named), NSD (name server daemon), Windows DNS Server
Суть системы DNS заключается в иерархической схеме имен, основанной на доменах, и распределенной базе данных, реализующей эту схему имен. В первую очередь эта система используется для преобразования имен хостов и пунктов назначения электронной почты в IР-адреса, но также может использоваться и в других целях. В общих чертах система DNS применяется следующим образом. Для преобразования имени в I Р-адрес прикладная программа обращается к библиотечной процедуре, называющейся распознавателем, передавая ей имя в качестве параметра. Распознаватель посылает UDP -пакет локальному DNS -серверу, который ищет имя в базе данных и возвращает соответствующий I Р-адрес распознавателю, который, в свою очередь, передает этот адрес вызвавшей его прикладной программе. Имея I Р-адрес, программа может установить TCP -соединение с адресатом или послать ему UDP -пакеты. Система DNS не только отыскивает IP-адрес по заданному имени хоста, но способна выполнять и обратную операцию, т.е. по IP-адресу определять имя хоста в сети. Многие Web- и FTP-серверы в сети Internet ограничивают доступ на основе домена, к которому принадлежит обратившийся к ним клиент. Получив от клиента запрос на установку соединения, сервер передает IP- адрес клиента DNS-серверу как обратный DNS-запрос. Если клиентская зона DNS настроена правильно, то на запрос будет возвращено имя клиентского хоста, на основе которого затем принимается решение о том, допустить данного клиента на сервер или нет.
Названия компьютеров – DNS-серверов
Корневые DNS-серверы обладают информацией о доменах верхнего уровня: edu, org, com, ru, … Они обозначаются латинскими буквами от «A» до «М». Их всего 13 штук (+ куча зеркал). Authoritative DNS-server — сервер, отвечающий за какую-либо зону
Дополнительные функции DNS-сервера
- Поддержка псевдонимов серверов. Пример: mmcs.sfedu.ru, web.mmcs.sfedu.ru и web.mmcs.rsu.ru имеют один и тот же ip- адрес
- Поддержка почтового сервера домена.
- Распределение нагрузки между серверами.
- Кэширование (авторитетная и неавторитетная информация).
- Поддержка почтового сервера домена. Можно узнать ip- адрес почтового сервера в домене ( используется при пересылке почты ) .
- Распределение загрузки между серверами. Одно доменное имя соответствует нескольким серверам, следовательно, по запросу служба может вернуть несколько IP–адресов. Наример, www.microsoft.com обслуживает несколько серверов. При этом первый по списку сервер меняется от запроса к запросу. Системы обычно берут первый IP-адрес. Загрузка происходит одновременно (то к одному серверу – то к другому), но мы, как пользователи, этого не замечаем.
Корневые серверы DNS — это серверы DNS, содержащие информацию о доменах верхнего уровня, конкретнее — указатели на серверы DNS, поддерживающие работу каждого из этих доменов. Основные корневые серверы DNS обозначаются латинскими буквами от A до М. Они управляются различными организациями, действующими по согласованию с ICANN. Количество серверов ограничено в связи с максимальным объёмом UDP-пакета (большее количество серверов потребовало бы перехода на TCP-протокол для получения ответа, что существенно увеличит нагрузку). У многих корневых серверов DNS существуют зеркала. В частности, российское зеркало сервера F расположено в РосНИИРОС. IP- адреса корневых DNS- серверов можно получить командой «dig . NS» (dig точка NS; точка – корневой домен). The DNS Backbone DDoS Attacks have been several significant Internet events in which distributed denial of service attacks (DDoS) have targeted one or more of the thirteen DNS root servers. These attacks are extremely significant, as the root nameservers function as the Internet backbone, translating text-based Internet hostnames into IP addresses. As the nameservers provide this service for DNS lookups worldwide, attacks against the root nameservers are attempts to disable the Internet itself, rather than specific websites.
The first attack occurred on October 21, 2002, and lasted for approximately one hour. Of the thirteen servers, nine were disabled but the remaining four were able to cope. This was the second near-major failure of the root nameservers; the first large malfunction of them caused the failure of seven machines in July 1997, due to a technical problem. A second attack occurred on February 6, 2007. The attack began at 10:30 UTC, and lasted about five hours. Although none of the servers crashed, two of the root servers reportedly "suffered badly", while others saw "heavy traffic". The botnet responsible for the attack has reportedly been traced to the Asia-Pacific region. [2] There was some speculation in the press that the attack originated from South Korea. [3] On February 8, 2007 it was announced by Network World that "If the United States found itself under a major cyberattack aimed at undermining the nation’s critical information infrastructure, the Department of Defense is prepared, based on the authority of the president, to launch a cyber counterattack or an actual bombing of an attack source."[4]
Принципы работы DNS
Рассмотрим схему подачи запроса серверу. Студент Университета Станфорд с университетского компьютера пытается зайти на сайт воскресной школы мехмата sunschool.math.rsu.ru. Чтобы определить IP- адрес компьютера sunschool.math.rsu.ru, браузер студента вызывает DNS- клиент ( resolver ) – функцию API операционной системы. Она, используя IP- адрес локального DNS- сервера из настроек сети на компьютере студента, посылает запрос (в виде UDP- пакета) DNS- серверу (пусть сервер будет atalante.stanford.edu(не отвечает на запросы извне – так что протестировать не удастся, а authdns4.netcom.duke.edu – не рекурсивный)). Предположим, что локальный сервер Станфордского университета имен не знает IP- адреса sunschool.math.rsu.ru . Он посылает запрос одному из корневых серверов, адреса которых содержатся в его базе данных, пусть это будет f.root-servers.net .Таким образом получается рекурсивный запрос : DNS- клиент студента обращается к локальному DNS- серверу, а тот к корневому. Маловероятно, чтобы корневой сервер знал адрес хоста sunschool.math.rsu.ru. Скорее всего, он даже не знает адреса сервера rsu.ru, однако он должен знать все свои дочерние домены – домены верхнего уровня. Но продолжать рекурсию он не будет. Дело в том, что корневые домены сильно загружены запросами, поэтому сконфигирированы так, что возвращают список DNS- серверов, которые должны больше знать о sunschool.math.rsu.ru – это DNS- серверы домена ru. Получив список DNS- серверов, локальный сервер Станфордского университета направляет запрос одному из серверов списка (обычно первому), например, ns.ripn.net . Тот тоже загружен и возвращает адреса DNS- серверов дочерней зоны rsu.ru . (Последние два запроса называются итеративными от слова «итерация») Затем локальный сервер Станфордского университета обращается к первому в списке серверу домена rsu.ru . Пусть это будет ns.rsu.ru. В данном примере оказалось, что он тоже не знает IP- адреса sunschool.math.rsu.ru . DNS- сервер нашего университета не так загружен, как корневые серверы или серверы доменов верхнего уровня, поэтому его сконфигурировали выполнять рекурсивные запросы. Он обращается к серверу домена math.rsu.ru – это ns.math.rsu.ru , получает искомый IP- адрес и возвращает его в ответе локальному серверу Станфордского университета, который в свою очередь сообщает его компьютеру студента. Когда записи ресурсов попадают на сервер имен Станфордского университета, они помещаются в кэш на случай, если они понадобятся еще раз. Однако, информация в кэше не является авторитетной , так как изменения в домене rsu.ru не будут распространяться автоматически на все кэши, в которых может храниться копия этой информации. По этой причине записи кэша обычно долго не живут. В каждой записи ресурса присутствует поле Time_to_live. Оно сообщает удаленным серверам, насколько долго следует хранить эту запись в кэше. Набор DNS- серверов в ответе на запрос все время один и тот же. Однако, последовательность серверов в списке меняется от запроса к запросу. Так как программы обычно берут первое имя из списка, то они обращаются к разным серверам. Таким образом нагрузка равномерно распределяется между DNS- серверами списка.
Структура DNS-сообщения
Запросы и ответы имеют один формат: Заголовок, включающий в себя идентификатор, размер сообщения, кол-во вопросов/ответов и т.д. (12 байтов) Секция вопросов (название , тип) Секция ответов (набор RR- записей из БД DNS ) Секция полномочности, которая содержит ссылки на полномочные сервера («Не знаю, но знаю у кого спросить») Дополнительная информация
Это часть описания DNS-протокола RR - Resource Record – запись в базе данных DNS Дополнительная информация – IP- адреса тех, у кого можно еще спросить
Результат, возвращаемый командой dig
;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 42772 ;; flags: qr rd; QUERY: 1, ANSWER: 0, AUTHORITY: 7, ADDITIONAL: 7 ;; QUESTION SECTION: ;sunschool.math.rsu.ru. IN A ;; AUTHORITY SECTION: ru. 172800 IN NS NS9.RIPN.NET. ru. 172800 IN NS AUTH60.NS.UU.NET. ru. 172800 IN NS NS.RIPN.NET. ru. 172800 IN NS NS5.MSK-IX.NET. ;; ADDITIONAL SECTION: NS.RIPN.NET. 172800 IN A 194.85.105.17 NS5.MSK-IX.NET. 172800 IN A 193.232.128.6 NS9.RIPN.NET. 172800 IN A 194.85.252.62 AUTH60.NS.UU.NET. 172800 IN A 198.6.1.181
dig @f.root-servers.net sunschool.math.rsu.ru A - спрашиваем у одного из корневых серверов адрес воскресной школы мехмата. Сервер отсылает нас к DNS-серверам зоны ru. Секции ответов нет – она пустая, т.е. корневой сервер не знает адреса воскресной школы. Зато он знает у кого можно спросить еще. В дополнении указаны IP- адреса серверов, у которых можно спросить.
Сервер DNS для Linux
BIND (Berkeley Internet Name Domain) - программный пакет системы DNS для UNIX систем. Функции сервера DNS в этом пакете реализует программа named (от «name daemon») Конфигурационные файлы:
/etc/host.conf - определяются методы и порядок преобразования имен ОС Linux
/etc/named.conf – опции программы named и список файлов, в которых находятся описания зон
на большинстве корневых серверов стоит BIND
Листинг 4.4. Пример файла /etc/host.conf
1 order hosts,bind 2 multi on
В первой строке указывается порядок преобразования имен хостов. Здесь операционной системе Linux указывается, что в первую очередь она должна обращаться к файлу /etc/hosts и искать хост там, а затем попытаться преобразовать имя с помощью системы DNS (bind), если не удалось этого сделать с помощью /etc/hosts.
Листинг 4.8. Пример файла /etc/named.conf для кэширующего DNS-сервера
1 options {
2 directory "/var/named;
3 };
4
5 zone "." {
6 type hint;
7 file "root.cache";
8
9 };
10
11
12 zone "localhost" {
13 type master;
14 file "pri/localhost";
15 };
16
17 zone."0.0.127.in-addr.arpa" {
18 type master;
19 file "pri/127.0.0";
20 };
Листинг 4.12. Дополнения к файлу /etc/named.conf с описанием зоны
1 zone smallorg.org {
2 type master
3 file "pri/smallorg.org";
4 };
5
6 zone 0.163.192 in -addr.arpa {
7 type master;
8 file "pri/192.168.0";
9 };
Типы записей в базе данных DNS-сервера
DNS-сервер, отвечающий за имена хостов в своей зоне, должен хранить информацию о хостах в базе данных и выдавать ее по запросу с удаленных компьютеров. База данных DNS представляет собой текстовый файл, состоящий из исходных записей RR (resource records). Эти записи описывают компьютеры и их функции в локальной зоне. Для организации обмена информацией с удаленными серверами DNS на сервере Linux должно быть запущено программное обеспечение сервера DNS (обычно это программа named). Прежде всего в базе данных сервера DNS должна быть объявлена зона, за которую данный сервер несет ответственность. Далее в ней должны быть объявлены все хост-компьютеры, имеющиеся в зоне. И, наконец, в базе данных можно объявлять специальную информацию, касающуюся зоны (например, о серверах электронной почты и DNS-серверах). Формат записи базы данных был разработан таким образом, чтобы DNS-сервер мог почерпнуть из нее любую информацию, нужную для его работы. В табл. приведены основные типы исходных записей, которые могут присутствовать в базе данных DNS. База данных DNS в последнее время стала темой для дискуссий среди исследователей. Так как многие хотят дополнить ее новыми возможностями и наряду с этим повысить уровень безопасности. В настоящее время в базу данных DNS постоянно вносятся новые типы записей. В табл. отражены лишь основные типы записей, которые необходимы для открытия и ведения новой зоны в базе данных DNS.
Зона и серверы имен
Зона — логический узел в дереве DNS-имён. Файл описания зоны, содержит совокупность записей о ресурсах и доменах следующего (более низкого) уровня, расположенных в текущем домене. В каждой зоне должен быть как минимум один сервер имен. Каждому серверу имен известен адрес хотя бы одного родительского сервера имен.
Лекция 4
Консорциум Всемирной паутины
С 1994 года основную работу по развитию Всемирной паутины взял на себя Консорциум Всемирной паутины (англ. World Wide Web Consortium, W3C), основанный и до сих пор возглавляемый Тимом Бернерсом-Ли. Данный Консорциум — организация, разрабатывающая и внедряющая технологические стандарты для Интернета и Всемирной паутины. Миссия W3C: «Полностью раскрыть потенциал Всемирной паутины, путём создания протоколов и принципов, гарантирующих долгосрочное развитие Сети». Две другие важнейшие задачи Консорциума — обеспечить полную «интернационализа́цию Сети» и сделать Сеть доступной для людей с ограниченными возможностями. W3C разрабатывает для Интернета единые принципы и стандарты (называемые «Рекомендациями», англ. W3C Recommendations), которые затем внедряются производителями программ и оборудования. Таким образом достигается совместимость между программными продуктами и аппаратурой различных компаний, что делает Всемирную сеть более совершенной, универсальной и удобной. Все Рекомендации Консорциума Всемирной паутины открыты, то есть не защищены патентами и могут внедряться любым человеком без всяких финансовых отчислений консорциуму.
Клиенты WWW
Веб-браузеры
Веб-браузер (Web browser) — это программа для запросов и отображения вебстраниц, и перехода от одной страницы к другой.
URL (Uniform Resourse Locator) – универсальный адрес ресурса.
Изначальное предложение, создать паутину из связанных друг с другом документов пришло от физика центра CERN Тима Бернерс-Ли (Tim Berners-Lee) в марте 1989 года. Первый (текстовый) прототип заработал спустя 18 месяцев. В декабре 1991 году на конференции Hypertext'91 в Сан-Антонио в штате Техас была произведена публичная демонстрация.
Эта демонстрация, сопровождаемая широкой рекламой, привлекла внимание других ученых. Марк Андрессен (Marc Andreessen) в университете Иллинойса начал разработку первого графического браузера, Mosaic. Программа увидела свет в феврале 1993 года и стала популярной.
В 1994 году CERN и Массачусетский технологический институт (M.I.T., Massachusetts Institute of Technologies) подписали соглашение об основании WWW-консорциума (World Wide Web Consortium, иногда применяется сокращение W3C) — организации, цель которой заключалась в дальнейшем развитии приложения Web, стандартизации протоколов и поощрении взаимодействия между отдельными сайтами. Бернерс-Ли стал директором консорциума. Хотя о Всемирной паутине уже написано очень много книг, лучшее место, где вы можете получить самую свежую информацию о ней, это сама Всемирная паутина. Домашнюю страницу консорциума можно найти по адресу http://www.w3.org. На этой странице заинтересованный читатель найдет ссылки на другие страницы, содержащие информацию обо всех документах консорциума и о его деятельности.
В апреле 1994 года Марк Андрессен и Джим Кларк, бывший профессор Стенфордского университета, образовали корпорацию Netscape Communication. В состав корпорации вошли многие ученые, вместе с Андрессеном занимавшиеся созданием браузера Mosaic, и в октябре 1994 года вышла в свет бета-версия продукта Netscape Navigator 1.0. В последующие годы компания приложила множество усилий для развития нового браузера и других технологий: web-серверов, коммерческих серверов, почтовых серверов, серверов новостей, прокси-серверов, программ чтения электронной почты и др. Netscape Communication по праву можно считать одной из самых прогрессивных и успешных Интернет-компаний середины 1990-х, а в августе 1995 года громкий публичный успех пришел к браузеру Netscape.
Компания Microsoft, изначально не проявлявшая значительной активности по продвижению своих интересов в Интернет, выпустила 1-ю версию браузера Microsoft Internet Explorer в августе 1995 года. Продукт не отличался изяществом и скоростью[источник?], однако компания вложила значительные инвестиции в его развитие, и к 1997 году Microsoft и Netscape шли бок о бок в «браузерной гонке».
11 июня 1997 года Netscape выпустила версию 4.0 своего браузера, а 30 сентября вышла в свет версия 4.0 Microsoft Internet Explorer. В то время еще не сложилось устоявшегося мнения о том, какой из браузеров лучше, а компания Microsoft, обладавшая монополией на свою операционную систему Windows, набирала все большую коммерческую мощь.
В 1997 году компания Netscape допустила ряд решающих просчетов: не была осознана важность создания портала на основе web-сайта компании, кроме того, было принято ошибочное решение о полном переходе браузера на Java-технологию. В конечном счете, 1998 год ознаменовался для Netscape Communication снижением ее доли на рынке браузеров и других продуктов, в конце года она была приобретена компанией America Online, а Марк Андрессен и большая часть его команды покинули свое бывшее детище.
Acid3 — тест поддержки браузером веб-стандартов. Он осуществляет проверку 100 вероятно уязвимых мест в HTTP, HTML, CSS, ECMAScript, SVG и XML, а также проверяет работу с DOM. Намеренно выбирались такие тесты, которые не проходила сборка хотя бы одного из браузеров того времени (последние 16 тестов — Firefox или Safari).
Другие клиенты
- Мобильный телефон может получить доступ к ресурсам веб-сервера.
- Другие интеллектуальные устройства или бытовая техника.
- Специальное программное обеспечение может самостоятельно обращаться к веб-серверам для получения обновлений или другой информации.
Веб-серверы
Веб-сервер — это программа, принимающая HTTP-запросы от клиентов и выдающая им HTTP-ответы, обычно вместе с HTML-страницей, изображениями, файлами, медиа-потоком или другими данными.
Дополнительные функции веб-серверов
- ведение журнала обращений пользователей к ресурсам;
- аутентификация пользователей;
- поддержка динамически генерируемых страниц;
- поддержка HTTPS для защищённых соединений с клиентами.
Стандартный порт: 80/TCP (8080).
Популярные веб-серверы
- Apache;
- Microsoft Internet Information Services (IIS);
- nginx;
- Cвободный веб-сервер, пользующийся большой популярностью на крупных сайтах (yandex.ru).
- lighttpd
- Cвободный веб-сервер, разрабатываемый с расчётом на быстроту и защищённость, а также соответствие стандартам (ya.ru).
Установка и настройка Apache
Файл apache\conf\httpd.conf
ServerName localhost
AddDefaultCharset windows-1251
Listen 80
DirectoryIndex index.php index.htm index.html
HomServ — дистрибутив для Microsoft Windows, включающий Apache, PHP, MySQL, phpMyAdmin.
Denwer — дистрибутив для Microsoft Windows, включающий Apache.
Apache после установки создает каталог, где хранятся странички.
Протокол HTTP (HyperText Transfer Protocol)
Порядок запроса страницы http://www.math.rsu.ru/index.html:
- Браузер определяет IP-адрес сервера, по известному имени из URL.
- Устанавливает TCP- соединение с сервером.
- Отправляет текстовый запрос:
GET /index.html HTTP/1.1 User-Agent: Opera/9.24 (Windows NT 5.1; U; ru) Host: www.math.rsu.ru Connection: Keep-Alive
- Сервер получает запрос и находит требуемый ресур.
Рассмотрим запрос поробнее.
GET – команда веб-серверу (тип запроса). Такие команды называются «методами».
/index.html – URI (Uniform Resource Identifier) – имя ресурса.
HTTP/1.1 – протокол HTTP версии 1.1.
Host: www.math.rsu.ru.
Connection: Keep-Alive – не разрывать TCP-соединение (еще есть close).
Протокол HTTP версии 1.0 поддерживал только непостоянные соединения. Для веб-страницы, состоящей, например, из текста и 10 картинок в случае непостоянного соединения приходится 11 раз устанавливать и разрывать TCP-соединения, а это долгая процедура (см. лекцию про TCP, транспортный уровень). В HTTP 1.1 добавили возможность устанавливать постоянные соединения, да еще с конвейеризацией. В соединениях без конвейеризации клиент посылает запрос серверу после того как закончит прием текущего объекта. В соединениях с конвейеризацией клиент запрашивает объекты (например, картинки) сразу после обнаружения ссылки на них в HTML-документе, не дожидаясь окончания приема текста.
При помощи сниффера (например, Wireshark) можно получить данные реальных запросов:
Приведем пример запроса браузера:
GET /index.html HTTP/1.1 // обязательная строка User-Agent: Opera/9.24 (Windows NT 5.1; U; ru) Host: www.math.rsu.ru // обязательная строка Accept: text/html, application/xml;q=0.9, application/xhtml+xml, image/png, image/jpeg, image/gif, image/x-xbitmap, */*;q=0.1 Accept-Language: ru,en;q=0.9 Accept-Charset: iso-8859-1, utf-8, utf-16, *;q=0.1 Connection: Keep-Alive
Ответ сервера мехмата: <pre><nowiki>HTTP/1.1 200 OK Date: Mon, 07 Jul 2008 15:10:06 GMT Server: Apache/1.3.37 (Unix) mod_perl/1.29 PHP/4.4.6 mod_ssl/2.8.28 OpenSSL/0.9.8e rus/PL30.22 Last-Modified: Tue, 17 Jun 2008 12:22:22 GMT ETag: "73619c-1d0d-4857ac7e" Accept-Ranges: bytes Content-Length: 7437 Keep-Alive: timeout=15, max=100 Connection: Keep-Alive Content-Type: text/html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Учебно-научный центр "Механика. Математика"</title> и т.д.</nowiki></pre>
HTTP-ответ сервера
Сервер формирует ответ, состоящий из заголовка и тела.
'''HTTP/1.1 200 OK Server: Apache/1.3.37 (Unix) mod_perl/1.29 PHP/4.4.6 Last-Modified: Tue, 17 Jun 2008 12:22:22 GMT Content-Length: 7437 Keep-Alive: timeout=15, max=100 Connection: Keep-Alive Content-Type: text/html''' <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html><head> <title>Учебно-научный центр "Механика. Математика" ...
Браузер получает ответ, выделяет из него тело и отображает соответствующий документ.
Коды ошибок, возвращаемых веб-сервером.
200 OK: Запрос успешно обработан, объект получен и включен в ответ. 301 Moved Permanently: Объект был перемещен; новый URL-адрес указан в строке ответа Location:. Программа клиента автоматически выполнит запрос по новому адресу. 400 Bad Request: Общая ошибка, вызванная невозможностью интерпретации запроса сервером. 404 Not Found: Запрашиваемый документ не найден на сервере. 505 HTTP Version Not Supported: Указанная в запросе версия HTTP не поддерживается сервером.
Если в файле используется картинки, то для каждой будет сформирован дополнительный запрос.
Рендеринг – процесс отображения страницы.
Передача данных от клиента на сервер по протоколу HTTP
Проблема – передача данных от клиента к серверу. Протокол HTTP изначально позволял только получать клиенту данные от сервера. Если добавить возможность отправки данных на веб-сервер, как тогда серверу их обрабатывать?
Выход: сервер должен запускать программу и передавать ей данные от клиента, а затем отсылать ее результат.
С этим столкнулись в самом начале развития WWW. Например, для отображения конфиденциальной информации клиент должен послать логин и пароль (это было реализовано средствами веб-сервера); другой пример — поисковой системе, работающей на сервере, нужны данные от клиента (строка запроса). Когда осознали необходимость этого, то поняли, что на сервер все функции повесить нельзя – нужно что-то поручать сторонним программам и придумали CGI – стандарт общения сервера с программами.
CGI-приложения
CGI (Common Gateway Interface) — стандарт обмена данными между прикладной программой, выполняемой по запросу пользователя, и HTTP-сервером, который данную программу запускает.
Данные передаются программе:
- через переменные окружения;
- на стандартный вход.
Программа передает данные серверу через стандартный выход. Формат такой же как у HTTP-ответа.
Common Gateway Interface — «общий интерфейс шлюза». Здесь Gateway (шлюз) — программа, которая работает по такому интерфейсу совместно с веб-сервером (многие предпочитают названия «скрипт» (сценарий) или «CGI-программа»).
Задача веб-сервера – отвечать на запросы клиентов. Сервер анализирует каждый запрос. Если клиенту нужен html-файл (не обязательно html), то сервер просто возвращает содержимое этого файла. А если клиент указывает в запросе на выполняемую программу и посылает в добавок аргументы для этой программы, сервер должен запустить эту программу с указанными аргументами и послать пользователю результат ее выполнения.
CGI определяет стандарты такого запуска программ на сервере: как информация из запроса и данные о сервере передаются программе (что через командную строку, что через переменные окружения) и как программа может возвратить дополнительную информацию о результате (например, его тип) в виде заголовков.
Сам интерфейс разработан таким образом, чтобы можно было использовать любой язык программирования, который может работать со стандартными устройствами ввода/вывода. Такими возможностями обладают даже скрипты для встроенных командных интерпретаторов операционных систем, поэтому в тех случаях, когда нет нужды в сложной функциональности, могут использоваться даже такие простые командные скрипты.
Все скрипты, как правило, помещают в каталог cgi-bin сервера, но это необязательно: скрипт может располагаться где угодно, но при этом большинство веб-серверов требуют специальной настройки.
В веб-сервере Apache, например, такая настройка может производится при помощи общего файла настроек httpd.conf или с помощью файла .htaccess в том каталоге, где содержится этот скрипт. Также Apache позволяет запускать все скрипты, имеющие расширение .cgi.
Методы HTTP-запросов
GET – запрашивает содержимое указанного ресурса. В случае наличия у ресурса параметров, они передаются в URI: http://www.example.net/resource?param1=value1¶m2=value2 POST – передает пользовательские данные (например, из HTML-формы) заданному ресурсу HEAD – запрашивает заголовок указанного ресурса PUT – загружает указанный ресурс на сервер DELETE – удаляет указанный ресурс
Методы
- OPTIONS
Возвращает методы HTTP, которые поддерживаются сервером. Этот метод может служить для определения возможностей веб-сервера.
- GET
Запрашивает содержимое указанного ресурса. Запрашиваемый ресурс может принимать параметры (например, поисковая система может принимать в качестве параметра искомую строку). Они передаются в строке URI (например: http://www.example.net/resource? param1=value1¶m2=value2). Параметры – это и есть данные от клиента: имя и пароль, строка запроса к поисковой системе и т.п. Согласно стандарту HTTP, запросы типа GET считаются идемпотентными — многократное повторение одного и того же запроса GET должно приводить к одинаковым результатам (при условии, что сам ресурс не изменился за время между запросами). Это позволяет кэшировать ответы на запросы GET.
- HEAD
Аналогичен методу GET, за исключением того, что в ответе сервера отсутствует тело. Это полезно для извлечения метаданных, заданных в заголовках ответа, без пересылки всего содержимого.
- POST
Передаёт пользовательские данные (например, из HTML-формы) заданному ресурсу. Например, в блогах посетители обычно могут вводить свои комментарии к записям в HTML-форму, после чего они передаются серверу методом POST и он помещает их на страницу. При этом передаваемые данные (в примере с блогами — текст комментария) включаются в тело запроса. В отличие от метода GET, метод POST не считается идемпотентным, то есть многократное повторение одних и тех же запросов POST может возвращать разные результаты (например, после каждой отправки комментария будет появляться одна копия этого комментария).
- PUT
Загружает указанный ресурс на сервер.
- DELETE
Удаляет указанный ресурс.
- TRACE
Возвращает полученный запрос так, что клиент может увидеть, что промежуточные сервера добавляют или изменяют в запросе.
- CONNECT
Для использования вместе с прокси-серверами, которые могут динамически переключаться в туннельный режим SSL.
В основном используются методы GET и POST.
Метод POST
После нажатия на кнопку «отправить» браузер посылает серверу сообщение:
POST /action.php HTTP/1.1 Host: test1.ru User-Agent: Mozilla/5.0 (Linux) Content-Type: application/x-www-form-urlencoded Content-Length: 18 name=sergey&age=26
Реальные данные, перехваченные сниффером:
Запрос браузера к серверу, установленному на этом же компьютере:
POST /action.php HTTP/1.1 // action.php – это программа на сервере, которой передаются введенные данные. По этим данным она сгенерирует html-страницу, которая затем будет отправлена сервером браузеру Host: test1.ru User-Agent: Mozilla/5.0 (X11; U; Linux i686; en-US; rv:1.8.0.11) Gecko/20070324 (Debian-1.8.0.11-2) Epiphany/2.14 // это браузер ОС Linux Debian, установленной у клиента на виртуальной машине. Виртуальной машиной пришлось воспользоваться, так как сниффер не может перехватить запрос от браузера на локальной машине направленный к серверу на той же машине, т.е. через интерфейс 127.0.0.1 Accept: text/xml,application/xml,application/xhtml+xml,text/html;q=0.9,text/plain;q=0 .8,image/png,*/*;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Keep-Alive: 300 Connection: keep-alive Referer: http://test1.ru/ Content-Type: application/x-www-form-urlencoded // тип передаваемого содержимого Content-Length: 18 // Размер содержимого name=sergey&age=26 // содержимое
Об HTML будем говорить позже, но все же приведу здесь код HTML-странички со слайда:
<form action="action.php" method="POST"> Ваше имя: <input type="text" name="name" /><br><br> Ваш возраст: <input type="text" name="age" /><br><br> <input type="submit" value="Отправить"> </form>
Передача данных CGI-приложению
Передача данных CGI-приложению может осуществляться методами GET и POST.
| GET | POST | |
|---|---|---|
| Как данные передаются серверу | В url | В теле запроса |
| Как сервер передает данные программе | Через переменные окружения (QUERY_STRING) | Через поток стандартного ввода |
| Используется для передачи | небольших массивов данных | больших, в частности TEXTAREA и файлов |
Кодирование и формат отправляемых данных
По умолчанию – application/x-www-form-urlencoded Все символы не из первой половины ASCII заменяются их кодами, например, “a” на “%E0”. Пробелы – на «+», «&» – на «%26».
multipart/form-data – используется для отправки двоичных данных и данных смешанного типа.
Существует два типа кодирования содержания (тела) HTTP-сообщения, которые можно определить в форме:
- application/x-www-form-urlencoded
- multipart/form-data
Первый тип кодирования выбирается по умолчанию и является основным способом. В URL документа можно использовать только символы набора Latin1. Это первая половина таблицы ASCII за вычетом первых 20 символов. Все остальные символы заменяются своими шестнадцатеричными эквивалентами. Кроме того, такие символы, как "+" или "&", играют роль разделителей или коннекторов. Если они встречаются в значении поля, то тоже заменяются на шестнадцатеричный эквивалент. Наиболее характерно это для работы с русским алфавитом. Поэтому скрипт, который принимает запросы, должен уметь эти символы декодировать.
Второй тип применяется для передачи двоичной информации в теле HTTP-сообщения. Если проводить аналогии с электронной почтой, то multipart/form-data обеспечивает присоединение файла данных (attachment) к HTTP-запросу. Наиболее типичным примером является передача файла с машины пользователя на сервер:
<FORM ACTION=script.cgi METHOD=post
ENCTYPE=multipart/form-data>
<INPUT NAME=n1 VALUE="Поле1">
<INPUT NAME=n2 TYPE=file>
<INPUT TYPE=BUTTON VALUE="Отправить">
</FORM>
В данном случае HTTP-сообщение будет очень похоже на почтовое сообщение в стандарте MIME (собственно, это и есть MIME-сообщение, только передается оно по протоколу HTTP). Естественно, что для приема такого сообщения нужен скрипт, который бы смог разобрать его на части, а потом декодировать необходимую информацию.
Сообщение типа "multipart/form-data" состоит из нескольких частей, каждая их которых представляет успешный управляющий элемент. Части отправляются обрабатывающему агенту в том порядке, в котором соответствующие управляющие элементы представлены в потоке документа. Границы частей не должны находиться в данных.
Как и во всех составных типах MIME, каждая часть имеет необязательный заголовок "Content-Type", для которого по умолчанию устанавливается значение "text/plain". Агенты пользователей должны предоставлять заголовок "Content-Type" с параметром "charset".
Каждая часть должна содержать:
- заголовок "Content-Disposition", имеющий значение "form-data";
- атрибут именования, определяющий имя соответствующего управляющего элемента. Имена управляющих элементов, изначально закодированные с использованием наборов символов, отличных от ASCII, могут кодироваться с помощью метода, описанного в [RFC2045].
application/x-www-form-urlencoded BigText= TextTextText&pol1= m multipart/form-data ------------Gt1CO3wAR7XTbm1eE7LoA6 Content-Disposition: form-data; name="BigText " TextTextText ------------Gt1CO3wAR7XTbm1eE7LoA6 Content-Disposition: form-data; name="pol1 " m ------------Gt1CO3wAR7XTbm1eE7LoA6--
multipart/form-data – для отправки больших объемов данных или двоичных файлов
Пример CGI-скрипта (GET) на PascalABC
s:=Environment.GetEnvironmentVariable('QUERY_STRING');
writeln(file,'Переменная окружения QUERY_STRING: ',s);
writeln('Content-Type: text/html');
writeln(‘');
writeln('<html> <head> <title> OK </title> </head> <body> <h1> Введенные в форму данные успешно записаны в файл zapros_get.txt </h1></body>')
Пример CGI-скрипта (POST) на PascalABC
Val(Environment.GetEnvironmentVariable('CONTENT_LENGTH'),n,err);
writeln(file,'Размер: ',n);
writeln(file,'Данные:');
SetLength(s,n);
for i:=0 to n-1 do
read(s[i]);
for i:=0 to n-1 do
write(f,s[i]);
writeln('Content-Type: text/html');
writeln('');
writeln('<html> <head> <title> OK </title> </head> <body> <h1> Введенные в форму данные успешно записаны в файл zapros_post.txt </h1></body>')
Недостатки и альтернативы CGI
Недостаток CGI: вызов программы – «дорогая» операция, особенно если это скрипт, который еще нужно интерпретировать (или откомпилировать).
Альтернативные технологии:
- встроенные в веб-сервер модули (mod_php, mod_perl в Apache);
- Fast CGI.
Проблема CGI-программ в том, что они должны быть перезапущены веб-сервером при каждом запросе, что приводит к понижению производительности.
FastCGI убирает это ограничение, сохраняя процесс запущенным и передавая запросы этому постоянно запущенному процессу. Это позволяет не тратить время на запуск новых процессов.
В то время как CGI-программы взаимодействуют с сервером через STDIN и STDOUT запущенного CGI-процесса. FastCGI-процессы используют Unix Domain Sockets или TCP/IP для связи с сервером. Благодаря этому, в отличие от обычных CGI-программами, FastCGI-программы могут быть запущены не только на этом же сервере, но и где угодно в сети. Также возможна обработка запросов несколькими FastCGI-процессами, работающими параллельно.
Языки программирования CGI-приложений
- PHP;
- Perl;
- Microsoft ASP.NET (на сервере IIS);
- JSP (Java Server Pages);
- Python;
- Ruby
и любые другие.
Cookies
HTTP-Cookie — служебная информация, посылаемая веб-сервером на компьютер пользователя, для сохранения браузером на локальном компьютере.
Применяется:
- для отличия пользователей веб-сервером друг от друга;
- для сохранения данных о действиях пользователя.
Cookies были придуманы, чтобы реализовать «Корзину покупателя» — виртуальную корзину, в которую пользователь мог бы добавлять приобретенные на сайте вещи (как в супермаркете), а потом в конце расплачиваться за все.
Еще одна цель создания cookie – организация входа (log in) на сайт. Сервер различает пользователей именно по cookie, которые посылают ему браузеры при запросе каждой страницы с сайта.
Сторонние cookies
Иногда веб-странички включают в себя содержимое с других сайтов, например, рекламу с сайта рекламного агентства. Чтобы загрузить этот веб-элемент браузер (вне ведома от пользователя) обращается к серверу рекламного агентства, который может установить cookie. Вот такие cookie называются сторонними. Если такие cookies включают в себя информацию о посещаемом вами сайте, то это дает рекламному агентству возможность следить за вашим перемещением в Интернете по сайтам с его рекламой и выдавать вам рекламу того, чем вы больше интересуетесь. Таким образом нарушается тайна частной жизни пользователей. В штатах устанавливать такие cookie запрещено законом.
Механизм Cookies
Сервер ( CGI-программа) может установить cookie в ответ на запрос браузера. Для этого в заголовок ответа он добавляет строчку Set-Cookie, например,
Set-Cookie: sessionID=678893467800; lang= ru; domain=mydomain.com; expires=09-Nov-08 23:12:40
Браузер соxраняет cookie и затем посылает на этот сервер в виде строки Cookie в заголовке каждого запроса, например,
Cookie: sessionID=678893467800; lang= ru;
Куки также может быть установлена и самим браузером через JavaScript, который поддерживается большинством современных браузеров. Браузер должен соxранять куки на период определенный для ее времени жизни и посылать куки на сервер в заголовке запроса (request header) Cookie. В запросе посылаются только те куки, которые соответствуют домену, пути и протоколу для которых куки была установлена Клиент (браузер) имеет следующие ограничения для cookies, например: всего может храниться до 300 значений cookies, каждый cookie не может превышать 4Кбайт, с одного сервера или домена может храниться до 20 значений cookie.
Главной проблемой является изначальное недоверие пользователей к тому, что удаленные сервера без их (пользователей) ведома и согласия записывают на их собственные локальные диски какую либо информацию. Бытовали также слухи о том, что с помощью механизма cookie можно прочесть любую информацию с любого компьютера. Это неправда, к тому же современные версии браузеров позволяют контролировать прием cookie или вовсе блокировать его. Кроме того, появилось множество специальных утилит для управления приемом cookie, так называемые Cookie Managers. Другая сторона этой проблемы заключается в том, что на узлах Сети аккумулируются огромные массивы данных с персональной информацией, необходимые для коммерческих серверов. Вот здесь и появляются повышенные требования к защите от несанкционированного доступа к этим данным. Пользователи таких серверов должны быть уверены, что их имена, адреса электронной почты, телефонные номера и проч., не попадут в чужие руки. В противном случае последствия могут оказаться катастрофическими для "проштрафившихся" коммерческих серверов.
Язык разметки гипертекста HTML
<html>
<head> <title>ФПЖ</title> </head>
<body>
<h1>Факультет психологии животных</h1>
<h2> О нас </h2>
<h2> Персонал </h2>
<h2> Популярные курсы </h2>
</body>
</html>
{{{content}}}
HTML — это теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки
). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры HTML-документа:
<html> Начало HTML-документа
<head> Заголовок
<title>
Hello HTML // Появится в заголовке окна рядом с названием браузера
</title>
</head>
<body> // Тело документа
<b>
Этот текст будет жирным,
<i>а этот - ещё и курсивом</i>
</b>
<a href="http://www.example.com">Так оформляется гиперссылка</a>
</body>
</html>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными.
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятеричной системе счисления. Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <! DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Добавим еще информации. Исходный код:
<html>
<head>
<title>ФПЖ</title>
</head>
<body text=#00AA00 bgcolor=#EEFFEE>
<h1 align=center>
<u> Факультет психологии животных </u>
</h1>
<h2> О нас </h2>
<p> Наш факультет занимается ... </p>
<h2> Персонал </h2>
<ul type=square>
<li>
<a href="http://www.fpj.edu/teachers.html">
<font color=#00AA00>Преподаватели </font>
</a>
</li>
<li>
<a href="http://www.fpj.edu/postgrad.html"> Аспиранты </a>
</li>
<li>
<a href="http://www.fpj.edu/muuuu.html">
<b>Неакадемический штат</b>
</a>
</li>
</ul>
<h2> Популярные курсы </h2>
Среди наших курсов особой популярностью пользуются <i>"Переговоря с вашей зверюшкой"</i>, <i>"Сооружение собачьей будки"</i>
</body>
</html>
Консорциум W3С был создан в 1994г. и унаследовал право главенствовать в мире Интернета от Европейского института физики частиц. Первый проект – создание HTML 2.0 (формы). Второй проект – HTML 3.0 (таблицы, рисунки и т.п.) + CSS (визуальное оформление HTML-документов).
HTML версии 1.2 содержал около 40 тэгов и не подразумевал какого-либо описания физического представления документов. Все было приведено к логической и структурной разметке текста. Только несколько тэгов (кстати, не рекомендованных для использования) издали намекали на физические свойства представления страниц. В описании одного из этих тэгов было сказано: "При просмотре документа, созданного с использованием данного тэга текст может отображаться в графических браузерах полужирным курсивом".
CSS – каскадные таблицы стилей
CSS1.0 вышла в 1996 . Главная цель: заменить многократное использование тегов форматирования на лаконичные CSS-стили.
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного языком разметки. Преимущественно используется как средство оформления веб- страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG и XUL.
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения и других аспектов представления документа. Основной целью разработки CSS являлось разделение содержимого (написанного на HTML или другом языке разметки) и представления документа (написанного на CSS). Это разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода.
CSS при отображении страницы может быть взята из различных источников:
- внешних таблиц стилей, то есть отдельного файла .css, на который делается ссылка в документе.
- встроенных стилей — блоков CSS внутри самого HTML-документа. Данный способ определения стилей идеально подходит для корректировки или внедрения стилей в отдельные HTML-документы, так как не затрагивает другие HTML-документы.
- inline-стилей, когда в HTML-документе информация стиля для одного элемента указывается в его атрибуте style.
- стандартный стиль, используемый браузером по умолчанию для представления элементов.
Стандарт CSS определяет приоритеты, в порядке которых применяются правила стилей, если для какого-то элемента подходят несколько правил одновременно. Это называется «каскадом», в котором для правил рассчитываются приоритеты или «веса», что делает результаты предсказуемыми.
Описание стиля
s1 [,s2]
{
св-во1: знач1;
св-во2: знач2;
св-во3: знач3;
}
Оформление:
p { font-size: 20px;}
h2 {
font-size : 110 %;
font-weight : bold;
color : red;
}
Все ниже касается внешнего или встроенного описания стиля. Inline-описание выглядит так:
<p style="font-size: 21px; color: green;">Текст абзаца</p>
Таблица стилей состоит из набора правил. Каждое правило, в свою очередь, состоит из одного или нескольких селекторов, разделённых запятыми и блока определений. Блок определений же обрамляется фигурными скобками, и состоит из набора свойств и их значений.
Схематически это можно показать так:
селектор, селектор {
свойство: значение;
свойство: значение;
свойство: значение;
}
Например:
p {
font-family: "Garamond", serif;
}
h2 {
font-size: 110 %;
color: red;
background: white;
}
.note {
color: red;
background: yellow;
font-weight: bold;
}
p#paragraph1 {
margin: 0;
}
a:hover {
text-decoration: none;
}
#news p {
color: blue;
}
Здесь приведено шесть правил с селекторами p, h2, .note, p#paragraph1, a:hover и #news p.
В первых двух правилах HTML-элементам p (параграфу) и h2 (заголовку второго уровня) назначаются стили. Параграфы будут отображаться шрифтом Garamond, или, если такой шрифт недоступен, каким-либо другим шрифтом с засечками («serif»). Заголовок второго уровня будет отображаться красным на белом фоне с увеличенным кеглем.
Третье правило будет применено к элементам, атрибут class которых содержит слово 'note'. Например:
Этот параграф будет выведен полужирным шрифтом красного цвета на желтом фоне.
Четвертое правило будет применяться только к элементам p, атрибут id которых равен paragraph1. Такие элементы не будут иметь внешних отступов (margin).
Пятое правило определяет стиль hover для гиперссылок. По умолчанию в большинстве браузеров текст гиперссылок подчеркивается. Это правило уберёт подчеркивание, когда указатель мыши находится над ними.
Последнее, шестое правило, применяется для элементов p, которые находятся внутри элемента с атрибутом id, равным «news».
Когда CSS используется вместе с XHTML, имена элементов и селекторы становятся чувствительны к регистру.
До изобретения CSS нужного расположения элементов на веб-странице добивались, применяя невидимые таблицы и массу тегов типа  . В CSS можно явно указывать расположение элементов.
Способы связывания с документом
Внешние таблицы стилей – в отдельном css-файле. Связывается с HTML- документом командой <link rel="stylesheet" href="/templates/template.css" type="text/css" /> внутри заголовка.
Встроенные – в теге <style> в заголовке HTML-документа Inline : <tag_name style="декларация стиля ”…>
Пример использования CSS
HTML:
<p class=“mystyle1”>текст абзаца</p>
CSS-файл:
.mystyle1 { color: red; background: yellow; font-weight: bold; }
Ссылки
- Википедия
- Портал по открытому ПО, Linux, BSD и Unix системам (здесь можно найте все, что касается сетевого администрирования)
- Журнал "Сети и системы связи"
- Журнал "LAN"
- Журнал "Сети"
Литература
- Д. Куроуз, К. Росс. Компьютерные сети. Многоуровневая архитектура Интернета. 2е изд. 2004г.
- Э. Таненбаум. Компьютерные сети. 4 изд. 2004г.
- В. Г. Олифер, Н. А. Олифер. Компьютерные сети. Принципы, технологии, протоколы. 3е изд. 2006г.